広告ブロッカー解除のお願いを表示する方法

はじめに
アドセンスを利用されているブロガーの悩みの一つは、広告ブロックの存在だと思います。
アドセンスは広告のクリックに応じて報酬が発生するシステムなので、広告をブロックしている閲覧者からはアドセンスの収益は期待できません。
当ブログは独自ドメインの運用費用を捻出するためアドセンスを利用してますが、現在収益一桁が毎日続いていて、大げさにいうとブログ存続の危機となってます。
このままだと、今年は赤字決算になってしまう恐れが高いので、広告ブロック返しを試してみることにしました。
弱小ブログなので効果が出るかは不明ですが、無料で実装できるので今回実験することにしました。
この記事をご覧の方で、ブロックされた広告を何とか表示出来ないかとお悩みの方は、参考に見て下さい。
お断り
これから説明する方法は、すべての広告ブロッカーに効果がある訳ではなく、ごく限られた広告ブロッカーでのみで実行できるものです。
広告ブロックを設定したSafariでのスマホ閲覧では作用しないのでご了承下さい。
なぜ広告ブロック返しを設定したのか
第一の理由は、広告ブロックを利用して閲覧されるとアドセンス収益が発生しなくなるからですが、そもそもどれくらの方が広告ブロッカーを導入しているのか不明です。
広告ブロック返しを設定すると、拡張機能率(ユーザーが拡張機能の広告ブロッカーをインストールしていたページビューの割合)が分かるので、これを確認して見ようと思ったかったからです。
30日間の計測後、数パーセントの割合なら、アドセンス収益低迷の原因は広告ブロッカーではなく原因は別にあり、違う対策を検討する必要があると判断できるからです。
広告ブロック返しの設定方法
広告ブロック返しとは、2022年3月以降Google Adsenceで利用できるようになった機能です。
仕組みは簡単で、広告ブロッカーの設定を検出したら「広告の表示を許可してください」とメッセージを画面に表示させるものです。
詳しい内容を知りたい方は、Google Adsenceヘルプの「広告ブロックによる損失収益の回復」をご覧ください。
それでは広告ブロック返しの設定方法を説明したいと思います。
広告ブロックによる損失収益の回復
①Google Adsenceの「プライバシーとメッセージ」から「広告ブロックによる損失収益の回復」をクリック
③「使ってみる」をクリック
④「メッセージの作成」をクリック
⑤サイトと言語を設定し「続行」をクリック
以上で初期設定は終了です。
メッセージのカスタマイズ
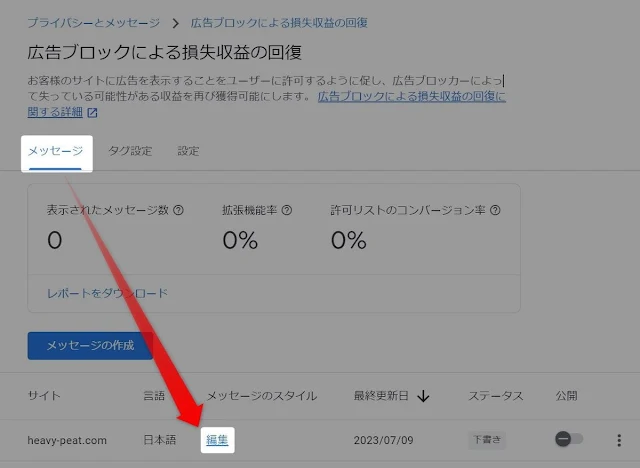
デフォルトで表示されるメッセージをスタマイズする場合は「メッセージ」の「編集」をクリックします。
メッセージの表示位置の変更
「設定」の「配置」のメニュをクリックし、「中央のモーダル」「中央のモーダル(閉じることができない)」「下部に固定」のいづれかを選択します。
今回はテストなので強制力がない「中央のモーダル」の配置としました。
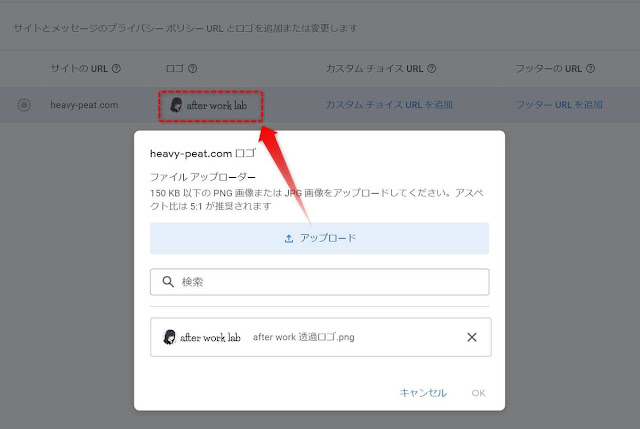
メッセージへのロゴ追加
「設定」の「サイトを設定」をクリックし、ロゴをアップロードします。
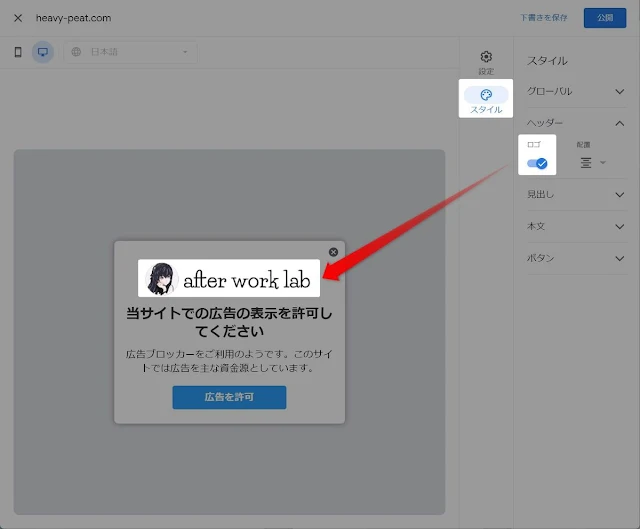
「スタイル」のヘッダーのロゴをONに変更します。
デフォルトで表示されるメッセージは命令口調なので、Webサイトの趣旨に沿った内容に修正します。
メッセージの変更
「スタイル」をクリックし、プレビューで表示されているテキストを直接編集し好きなメッセージに変更します。
当サイトは下記のようなメッセージに変更しました。
最後にフォントサイズや背景色を修正して、メーッセージは完成です。
タグの埋め込み
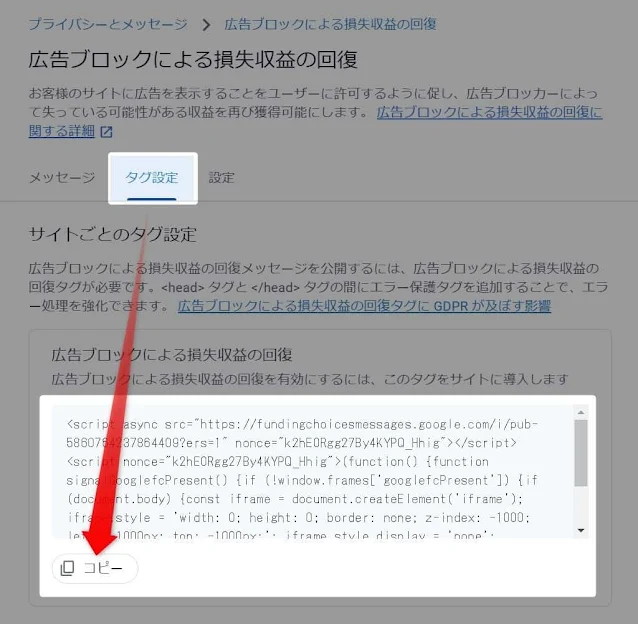
最後に作成したタグをコピーし、ブログの<head>~</head>に埋め込んで完成です。
メッセージの設定
ユーザーがサイトを許可リストにワンクリックで追加できるようにする「」のスイッチをONに、「広告ブロックによる損失収益の回復メッセージを表示しない」にチェックを入れます。
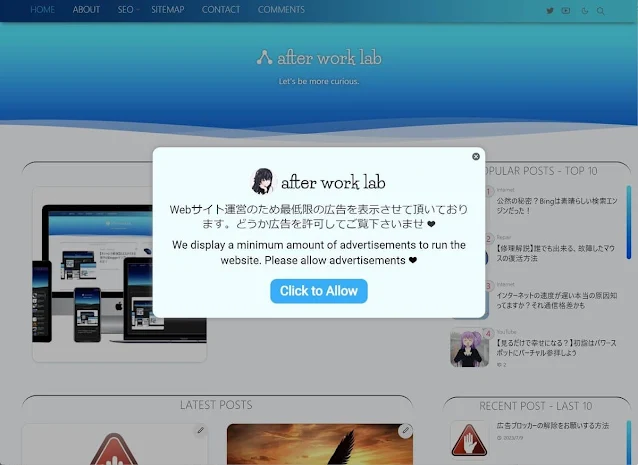
設定後のWebサイト
広告ブロックを利用したユーザーが当Webサイトを訪問すると下記のように画面にメッセージが表示されます。
その他
上記タグの実行によりページスピードが低下することを懸念される方は、JavaScriptを遅延読込みさせて下さい。
実装方法については下記ブログで解説してますので、興味がある方はチャレンジ下さい。

JavaScriptやCSSを遅延ロードする方法 - after work lab
はじめに defer.jsで外部のJavaScriptやCSSの遅延読み込みが出来たので、忘れないように備忘録としてまとめてみました。 defer.jsについて興味がある方は参考にご覧下さい。 defer.jsとは defer.jsはShin氏が2019年...
まとめ
特定の広告ブロッカーはGoogle Adsenceの「広告ブロックによる損失収益の回復」で牽制できることが分かりました。
個人のブログでこのような設定を行っているブロガーは少ないと思いますが、試してみる価値はあると思います。
面白そうだと思った方は自己責任でチャレンジしてみて下さい。
2023年8月13日追加
参考に過去1カ月のデータを公開します。
メッシージが表示される数はとても少いのですが、5%しか許可リストに登録して頂けませんでした。
レポートをダウンロードし詳細を確認しましたが、ブログのPVの約半数を占めるiOSとAndroidはメッセージの表示は0でした。
今のところ収益増加は実感できませんが、特にデメリットは何もないので、メッシージの表示はこのまま継続したいと思います。
2024年1月3日追加
設定して約半年経過しました。直近1ヶ月に表示されたメッセージ数は2.3倍に増加してました。
許可リストのコンバージョン率は下がってますが、広告ブロックを解除して頂けたユーザー数の累積は着実に増加しているのでは、と感じてます。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/MoGZaT266n
— あトん🤖Web CodingとAV好きなエンジニア (@HeavyPeat) July 9, 2023
ブログ閲覧時に広告ブロッカーを解除してもらう方法を記事にまとめてみました。
広告ブロッグによる収益低下を懸念される方は参考に見て下さい。#広告ブロッカー #広告ブロック #Adsence #Blogger
それでは今回の記事はこれでおしまい。














.jpg)











