HTMLのValidation ErrorとWarningをなくす方法

はじめに
最近、Nu Html CheckerでブログのHTMLをValidation(バリデーション:検証)したらErrorとWarningがわんさか出てきてビックリしました。😱
アラートの内容を調べてみると、Validation Error(バリデーション エラー)は修正必須でアカンやつ、Validation Warning(バリデーション 警告)は出来るだけ修正をおススメします、というものでした。
今回見つかったErrorやWarningはSEOに大きな影響はないと思いつつも、チェックルールで看破された以上、見て見ぬふりは出来ません。
思い切って直すことを決心したのですが、ちゃちゃっとは修正できず、全記事をリライトするのに約2週間もかかりました。
ValidationのErrorやWarningの修正で悩んでいる方は、参考にご一読下さい。
Nu Html Checkerの使用方法
本題に入る前に、Nu Html Checkerの使用方法を簡単に説明したいと思います。
代表的な使用方法は2つですが、1つはNu Html Checkerのサイトで下記のように条件を設定し解析する方法です。
soureをチェック → adressを選択 → URLを入力 → Checkをクリック
ErrorやWarningがなければ「Document checking completed. No errors or warnings to show.」と表示されます。
ErrorやWarningが見つかったら、その内容が表示され、行番号をクリックするとエラー箇所にジャンプします。
ErrorやWarningが発生している場所はソースコードに色が付き、ピンクがエラーでジャンプした箇所です。
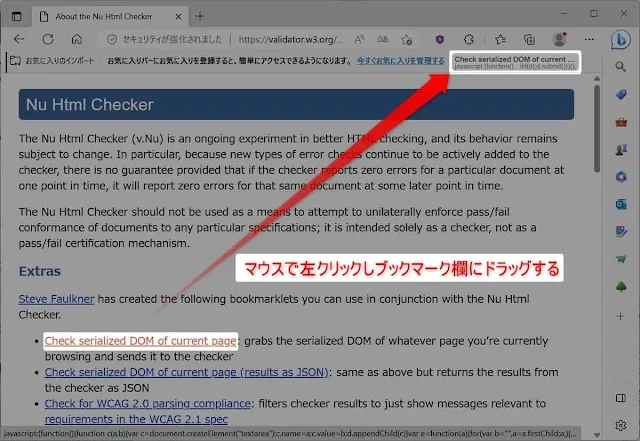
もう一つはSteve Faulknerさんが作成したブックマークレットを利用する方法です。
「About this checker」のページに移動し、「Check serialized DOM of current page」をマウスで左クリックしブックマーク欄にドラッグして登録します。
HTMLを解析したいページを表示し、ブックマークをクリックすると解析が実行されます。
なお、アドセンスをやっている方は前者の方法をおススメします。
なぜならブックマークレットで解析すると、外部作成のアドセンスのコードも読み取ってしまい、最新のHTMLに準拠してない広告コードは山のようにError表示されるからです。
Validation Error/Warningの解消方法
当ブログで発生したValidation Error/Warningをどのような方法で解消したか説明します。
Bloggerで同じ現象が出ている方は、解消のヒントになれば幸いです。
なお、HTMLの編集に自信が無い方は、必ずバックアップを取って作業されることをおススメします。
img要素のエラー
①Error: An img element must have an alt attribute, except under certain conditions.
For details, consult guidance on providing text alternatives for images.
訳: img要素は特定の条件を除きalt属性が必要です。詳しくは「画像に代替テキストを提供するためのガイダンス」を参照してください。
原因:うっかり代替テキストを入れ忘れてました。
対策:代替テキストを入れました。
②Error: Bad value for attribute width on element img: The empty string is not a
valid non-negative integer.
訳: img要素のwidth属性の値が正しくありません:
空の文字列は有効な負でない整数ではありません。
原因:heightのサイズはCLSの原因になるのでしっかり入れてましたが、widthのサイズは入れても入れなくても問題はなかろうと、数値の設定をさぼってました。
対策:画像のwidthサイズを設定しました。
③Error: Bad value XXX.XX for attribute width on element img: Expected a digit but
saw . instead.
訳:要素imgの属性widthに不正な値XXX.XXがあります:
数字を期待したが、代わりに.が表示されました。
原因:サイズを縮小してアップした画像のアスペクト比の精度を保つため、良かれと思ってサイズを小数点2位まで設定してました。
対策:画像のサイズを整数に修正しました。
table要素のエラー
④Error: The cellpadding attribute on the table element is obsolete. Use CSS
instead.
訳: table要素のcellpadding属性は廃止されました。代わりにCSSを使用してください。
訳: 終了タグの列が外れています。
原因:tableで表を組むのが面倒臭かったので、スプレッドシートで作った表を安易にそのままコピペしたためでした。
対策:table要素内に埋め込まれていたCSSは削除しheaderに入れ、正しくタグを整形しました。
iframe関係のエラー
⑧Error: The frameborder attribute on the iframe element is obsolete. Use CSS
instead.
訳:
iframe要素のframeborder属性は廃止されました。代わりにCSSを使用してください。
⑨Error: The scrolling attribute on the iframe element is obsolete. Use CSS
instead.
訳:
iframe要素のscrolling属性は廃止されました。代わりにCSSを使用してください。
訳: iframe要素のallowtransparency属性は廃止されました。代わりにCSSを使用してください。
対策:エラーになっている属性は使ってないので削除しました。
SVG要素関係のエラー
対策:重複しているpathを削除し、終了タグを修正しました。結果、データが軽くなって良かったです。
style要素関係のエラー
⑮Error: Element style not allowed as child of element div in this context.
(Suppressing further errors from this subtree.)
訳:このコンテキストでdiv要素の子としてstyle要素が許可されていません。(このサブツリーからのさらなるエラーを抑制します。)
原因:この記事だけで使うCSSをheaderに追加してCSSが増えるのが嫌だったので、記事の中に<style>~</style>で直接埋め込んでました。
対策:<link
rel='stylesheet' href='https://xxx.css'>で外部読み込みに変更しました。
meta要素関係のエラー
⑯Error: Attribute sizes not allowed on element meta at this point.
訳:この時点ではmeta要素でサイズ属性が許可されていません。
原因:良かれと思ってsize='hhh×www'を入れたのがアダとなってました。
対策:サイズ属性を削除
Warningあれこれ
①Warning: The border attribute is obsolete. Consider specifying img { border: 0; } in
CSS instead.
訳:border 属性は廃止されました。 代わりにCSS でimg {
border: 0; } の指定を検討してください。
原因:Bloggerで画像を埋め込むと、自動でが挿入されるためでした。
対策:border="0"を削除しました。
②Warning: The type attribute is unnecessary for JavaScript resources.
訳:JavaScriptリソースにtype属性は不要です。
原因:良かれと思って<script>にtype='text/javascript'を入れてました。
対策:type='text/javascript'を削除しました。
③Warning: The type attribute for the style element is not needed and should be
omitted.
訳:スタイル要素のtype属性は必要ないため省略してください。
原因:Bloggerのskinが自動で<style
id='page-skin-1'
type='text/css'>と<style>にtype='text/css'を入れてました。
対策:<b:skin><
注意!あなたのBloggerのメインページは投稿数が勝手に減っているかも! - after work lab
Designed by / Freepik はじめに 最近ブログを更新したところ、とても不思議な現象に遭遇しました。 このブログは「メインページに掲載する投稿数の上限」を10記事に設定しているのですが、メインページ(トップページ)には4記事しか表示されない...
まとめ
Bloggerだから発生している現象もあり、解消方法を見つけるのに時間がかかりましたが、気合で何とか修正できました。
管理人は記事を公開する時はPageSpeed Insightsで「ユーザー補助」「おすすめの方法」「SEO」がすべて100ポイントなので、大丈夫だと思い込んでいましたが、これは過信でした。
今後はNu Html CheckerでErrorとWaningがないことをダブルチェックし、ブログの品質を担保したいと思います。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/8jaGl3kXQy
— あトん🤖Web CodingとAV好きなエンジニア (@HeavyPeat) April 23, 2023
ブログのHTMLを頑張って修正してValidation ErrorとWarningを無くすことが出来ました。
備忘録として修正方法を記事にまとめてみたので、HTMLのValidationに関心がある方は、参考にご一読下さい。#HTML #Validation #Blogger
それでは今回の記事はこれでおしまい。