alt属性がない記事と画像を見つける方法

はじめに
SEOに関心がある方はブログの記事をPageSpeed Insightsでチェックすることがあると思います。
そして、Image elements do not have [alt] attributes(画像要素に [alt] 属性が指定されていません)という警告表示を見たことがあると思いますが、これはimgタグに代替テキストが設定されてないというものです。
alt属性とは
alt属性(オルト属性)はブラウザで画像が表示されない場合に画像を説明するテキスト情報で、スクリーンリーダで読み上げるときは、alt属性に設定したテキストが読み上げられます。
また検索エンジンのクローラに画像の情報を正しく理解する補助として利用されてます。
alt属性は必須なのか
管理人は数年前までimgタグにalt属性は一切設定してませんでした。
alt属性を入れなかった理由は、弱小ブログだから検索順位には影響しないと思っていたことと、そもそも面倒臭かったからです。
その後、PV減少でSEOに少し関心を持つようになり、重要な画像に限定してalt属性を付けてました。
しかし、年々Accessibilityの向上が高まってきたためか、alt属性がない画像が1つでもあると、容赦なく警告されるようになりました。
重箱の隅をつつくような指摘がしつこく続きブルーになったので、現在は仕方なくすべての画像にalt属性を付けてます。
結局、alt属性はHTML4では必須だったのが最新のHTMLでは必須では無くなっており、単なるデザイン上の装飾にしか過ぎない画像は不要となってます。
従って、記事の説明に埋め込んでいる画像はalt属性の設定は必須と考え対応するのがベターだと思われます。
alt属性がない記事と画像の見つけ方
管理人は記事を1つずつ開きHTMLビューを眺めてimgタグにalt属性を付けていたのですが、こんな面倒な作業は実は必要ありませんでした。
実はBing Webmaster Toolsを活用すれば、修正が必要な記事と修正箇所を効率よく見つけることができるのです。
「もっと早く気づいていれば時間を節約できたのに。。。」と悔しかったので、忘れさる前に記事にまとめて見ました。
Bing Webmaster Toolsの活用方法
それでは使用方法を説明します。
Bing Webmaster Toolsのサイトよりサインインします。
ご自身が所有者のWebサイトを選択し、「SEO」→「サイトスキャン」→「新しいスキャンを開始」を実行します。
「スキャンの名前」を記入→「Webサイト」をチェック→スキャンを次に制限に数字を入力し「スキャンを開始」を実行します。
「画像がない場合のALT属性」と判断された「影響を受けるページの合計数」は34でした。
クリックすると「影響するページ」の一覧が表示されます。
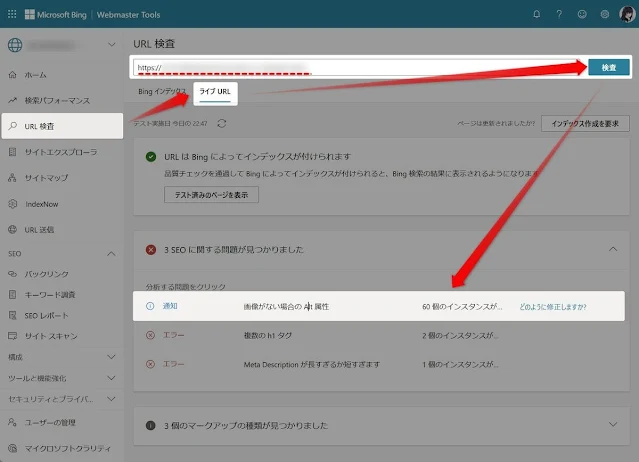
次に「URL検査」を選択→「ライブURL」を選択→ページのURLをコピペし「検査」を実行すると、画像がない場合のAlt属性が60個見つかりました。
右上のボタンをクリックするとAlt属性が設定されてない行が順に表示されるので、これを横目で見ながら記事を修正していくことが出来ます。
まとめ
Bing Webmaster Toolsはあまり使う機会がなかったのですが、SEOの改善にとても役立つツールだということが分かりました。
これからブログの画像にalt属性を追加したり修正しようと考えている方は、Bing Webmaster Toolsを一度使ってみることをおススメします。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/lAsMtg5ifJ
— あトん🤖Web CodingとAV好きなエンジニア (@HeavyPeat) May 30, 2023
Bing Webmaster Toolsを使って、alt属性がない記事と画像を見つける方法を記事にまとめて見ました。
記事の画像にalt属性を追加修正しようと考えている方は、作業効率が上がるので参考にして下さい。#alt属性 #WebmasterTools #Blogger
それでは今回の記事はこれでおしまい。