3分でできる!オレオレ証明書でブラウザを信用させHTTPS通信する方法

はじめに
Webサイトのコーディングを楽チンに作業するために、ソースコードを保存したらBrowser-syncでブラウザをオートリロード(自動更新)させるのは一般的だと思います。
3・4年前は、幸い?HTTPSが十分に普及してなかったので、HTTP環境でBrowser-syncを使うことが出来ました。
しかし、2020年9月時点では、先進国で最下位であった日本ですら86%に達しており、開発環境がHTTPSの場合、Browser-syncは上手く動いてくれないのです。
自宅PCで動くlocalhostがHTTPS通信できるようSSLを設定すれば良いのですが、Let’s Encrypt等の無料SSL証明書はドメインの存在確認が必要なので、ローカル環境では取得できません。
そんな場合は、自分で発行する証明書「オレオレ証明書」を使うことでブラウザを上手く騙し、ではなく、信用させ、Browser-syncを動かすことが可能となります。
この記事は、「オレオレ証明書」が簡単に設定できることを検証したもので、「オレオレ証明書」の利用を積極的に勧めるものではありません。
管理人は「オレオレ証明書」をlocalhostを動かす自宅PCに限定して使っていますが、「オレオレ証明書」のご利用は自分だけ、或いは限られたメンバーのみとし、自己責任でご使用下さい。
ちなみに「オレオレ証明書」を発行する証明書屋は「オレオレ認証局」と呼ばれているようです。
なぜBrowser-syncを使うのか
VSCodeやBracketsではブラウザでライブプレビューができますが、Webサイトで動くブログのカスタマイズには不向きです。
なお、ブラウザの自動更新はAtomやSublineTextにあるパッケージを導入すると可能です。
しかし、ソースコードのコンパイル終了に合わせてブラウザを更新させる必要があり、ワンテンポ(0.7秒~1秒)遅れるのと、毎回画面がリフレッシュされるので、長時間作業すると目が疲れてしまいます。
一方Browser-syncは変更があった場所だけが自動更新されるので、疲れず快適に作業できます。
また、複数のデバイス、複数のブラウザを同期させて動かすことができるので、ブラウザの動作やデザインのチェックが楽にできます。
Webサイトの開発にBrowser-syncは必須な便利ツールだと思います。
なぜBrowser-syncは「オレオレ証明書」が必要なのか
はてなブログのテーマ開発「Hatena-Blog-Theme-Boilerplate」は、当初Browser-syncが使えたのですが、途中からブラウザ自動リロードはサポートしなくなりました。
なぜでしょう?
・・・
原因は管理人のせいです。
と言うのは半分本当なのですが、原因はブログのHTTPS化です。
「Hatena-Blog-Theme-Boilerplate」は2017年10月にリポジトリが作られましたが、当時はてなブログはまだHTTP配信でした。
2018年2月22日以降、新規開設のブログはHTTPS配信に変わったので、HTTPSのサイトでHTTPのlocalhostのCSSを読み込んでもBrowser-syncは動かないのです。
さっそく管理人は、はてなにBrowser-syncをHTTPSで動かす方法を質問したのですが、。。。。
チームで検討した結果、Browsersync の自動リロードは今後サポート対象外といたします。大変申し訳ございません。
Browsersync を HTTPS で動かすオプションは存在するものの、SSLの証明書を手元で作成するか、もしくは安全でないスクリプトの読み込みを許容する必要があり、公式にサポートするのは困難という結論になりました。
ご不便をおかけしますが、 SCSS の保存後には手動でブラウザを更新していただきますようお願いいたします。
との回答でした。
まさか「オレオレ証明書」の利用を公式に推奨する訳にはいかないので、上記対応は致し方ない結果だと思います。
どうも問合せがヤブヘビになってしまったようです。黙っていれば良かったかも。😢
しばらくの間は手動でブラウザを更新してましたが、だんだん苦痛になってきました。
たまたまHTTPS化していないサブサイトが1つあったので、これをテスト専用サイトにしたてBrowsersyncを動かすことができたため、はてなブログでは「オレオレ証明書」の利用を回避することができました。
あれから2年経った現在、管理人は、2020年8月末からBloggerでブログを書きはじめ、Bloggerのブログも手作業である程度カスタマイズしました。
Bloggerの新しい管理画面(新インターフェース)は、はてなブログより遥かに使い易いのですが、がっつり修正する場合は不便です。
当ブログのデザインの見栄えやUIをもっと向上させようという気持ちはあるのですが、BloggerのサイトはHTTPS配信なのでBrowser-syncは動きません。
Browser-sync無しでのWebサイトの修正作業なんて考えらず、なかなか手は動きませんでした。
「オレオレ証明書」だけは手を出すのを止めようと思っていたのですが、Browser-syncを動かすために、今回止むを得ず「オレオレ証明書」を使うことにしました。
オレオレ証明書の作成方法
善は急げで、ネットで「オレオレ証明書」をググると、たくさん見つけることが出来ました。
はてなブログでの「オレオレ証明書」利用については、ausnichtsさまが下記記事の中で解説されてました。

はてなブログテーマ開発(3)HTTPS環境下でBrowsersyncの自動リロードを実現 - IMUZA.com
はてなブログテーマ開発(3)HTTPS環境下でBrowsersyncの自動リロードを実現 はてなブログテーマ開発(1) はてなブログテーマ開発(2) 今回は、HTTPS環境下の開発でも Hatena-Blog-Theme-Boilerplate(Boilerplate) の自動リロードを有効にする方法です。CSSファイルの読み込み先である localhost をHTTPS化して混在コンテンツにならないようにします。 Browsersync を利用した自動リロード opensslで自己署名証明書(オレオレ証明書)を作成(windows) opensslのインストール オレオレ証明書の作成 nod…
この記事の方法で「オレオレ証明書」が使えるのかを検証したので紹介したいと思います。
opensslのダウンロード
JFrog Bintrayのopensslより最新のzipファイル(2020年11月現在:openssl-1.1.1h-win64-mingw.zip)を適当な場所にダウンロードし解凍します。
openssl.cnfの修正
ausnichtsさまの教えに従い、openssl.cnfをエディタで開き、下記コマンドを追記します。
コード
[ SAN ]
subjectAltName = @alt_names
[ alt_names ]
DNS.1 = localhost秘密鍵(server.key)の作成
秘密鍵を作成するために、ターミナルで下記コマンドを実行します。
コード
openssl genrsa 2024 > server.key
証明書発行要求ファイル(server.csr)の作成
証明書発行要求ファイルを作成するために、下記コマンドを実行します。
コード
openssl req -new -key server.key -sha256 -config openssl.cnf > server.csr
コマンドを実行すると、たくさん質問が登場しますが、所詮「オレオレ証明書」なので、真面目に入力する必要はなく、すべて空欄(Enter)でも大丈夫なようです。
なお、「Country Name」「Common Name」くらいは、入れておくと良いでしょう。
サーバ証明書(server.crt)の作成
10年間有効なサーバ証明書を作る場合は、下記コマンドを実行します。
コード
openssl x509 -req -days 3650 -sha256 -signkey server.key -extfile openssl.cnf -extensions SAN < server.csr > server.crt
以上で「オレオレ証明書」一式のファイル3つの作成は終了です。
なお、Browser-syncを動かす時に必要なファイルはserver.keyとserver.crtの2つです。
「オレオレ証明書」によるHTTPS通信の確立
Node.jsでHTTPSのローカルサーバーを立ち上げてみます。
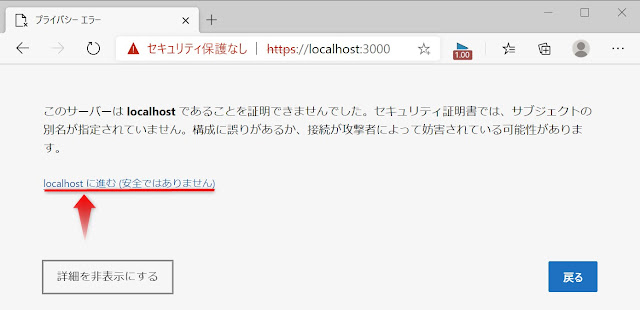
https://localhost:3000/へアクセスすると「セキュリティ保護なし」と表示されるので、詳細設定をクリックします。
localhostに進むをクリックします。
「hello world」が表示され、ローカルサーバにはアクセス可能であることが確認できました。
しかし、まだHTTPS通信が確立されてないので、Browser-syncを動かすことはできません。
「オレオレ証明書」をインストールしブラウザを信頼させる必要があります。
オレオレ証明書のインストール
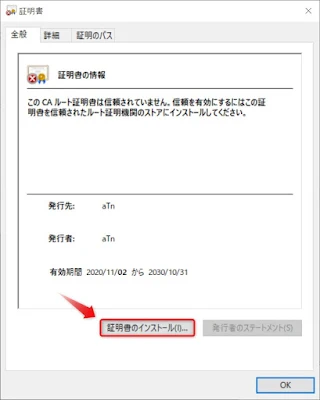
server.crtを開き、証明書のインストールをクリックします。
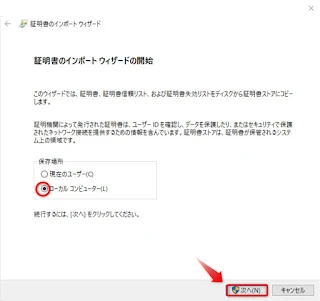
ローカルコンピューターを選択し、次へをクリックします。
証明書をすべて次のストアに配置する、を選択し、参照をクリックします。
信頼されたルート証明機関を選択し、OKをクリックします。
次へをクリックします。
完了をクリックします。
はいをクリックします。
OKをクリックします。
以上で「オレオレ証明書」のインストールは終了です。
オレオレ証明書によるHTTPS通信の確立
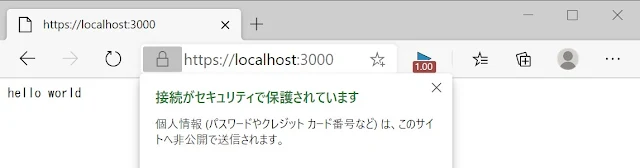
localhostを再びブラウザで開くと「接続がセキュリティで保護されています」に無事変わりました。
まとめ
「オレオレ証明書」を利用することで、ローカル環境でHTTPS通信を実行できることが出来ました。
これでBloggerでもBrowser-syncを使うことができ、Bloggerのカスタマイズが楽にできるようになりました。
なお、BloggerでのBrowser-syncの使用方法は、別の記事で紹介したいと思います。(が面倒臭いので、記事は書かないかも)
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/rYnT6Nr83z
— heavy-peat (@AfterWork_Lab) July 10, 2022
Webコーディングを楽チンにさせるBrowser-syncを使うために、HTTPS証明書を設定した経緯をブログにまとめてみました。
興味がある方はご覧ください。#HTTPS #オレオレ証明書 #Browsersync #Blogger
それでは今回の記事はこれでおしまい。