モバイルのページエクスペリエンスを良好にする方法

はじめに
SEOに関心がある方はページエクスペリエンスという言葉を聞いたことがあると思います。
ページエクスペリエンスはユーザーが有用で快適な体験が出来るかを評価したもので、 Core Web Vitals(LCP/FID/CLS)、モバイルフレンドリー、HTTPS、煩わしい広告等の要素が評価の対象をなってます。
管理人は高速なJetThemeを使い、更にDefer.jsで外部参照のJavaSpriptやCSSを遅延読み込みさせているので、ページエクスペリエンスは良いはずと思っていたのですが、モバイルのページエクスペリエンスが安定しないのです。
直近では良好URLが1.4%まで下がっていてヤバイ状況になってました。
今回の記事はモバイルのページエクスペリエンスが悪化した原因と対策を解説したものです。
管理人と同じ原因で悩んでいる方は、改善のヒントにしてみて下さい。
ページエクスペリエンスが悪化した原因
良好URLと判断されなかった理由は、LCP(Largest Contentful Paint :最大視覚コンテンツの表示時間)が2.5秒を超えていたからでした。
PageSpeed Insightsで指摘されたページをチェックすると、LCPが2.8秒まで悪化してました。😓
LCPが悪化する要因
web.devの「Largest Contentful Paint を最適化する」を読むと、4つの要因が上げられてました。
①サーバーの応答速度の低下
②レンダリングを妨げる JavaScript および CSS
③リソースの読み込み速度の低下
④クライアントサイドでのレンダリング
LCPが悪化したページは①~④のどの要因だったのかをChrome DevToolsで調べて見ました。
なお、Chrome DevToolsの使用方法を詳しく知りたい方は、公式ドキュメントを一度ご覧下さい。
これはChromeのDevToolsでネットワークの通信時間をウォッチングしたものです。
このチャートから通信時間が長い部分が2つあることが分かりました。
1つ目はページのHTML読み込み完了に1.08秒も時間がかかってました。
1.08秒の内訳を見ると、サーバー応答:TTFB(Time To First Byte)が0.89秒、コンテンツ(HTML)のダウンロードが0.19秒となってました。
BloggerはモバイルでページにアクセスするとデスクトップのURLに?m=1を付与したモバイルのURLにリダイレクされるため、1.08秒の時間コストが増加したのです。
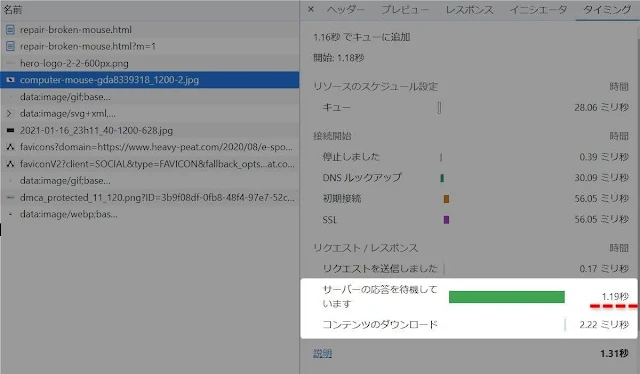
2つ目はファーストビューで表示している16.7kBの画像の読み込み完了に1.28秒も時間がかかってました。
1.28秒の内訳を見ると、サーバー応答に1.19秒、画像のダウンロードに0.002秒で、サーバー応答の時間が圧倒的に長くなってました。
この結果から当ブログのモバイルのLCPを悪化させていた原因は「①サーバーの応答速度の低下」だと分かりましたが、1つ目の原因である?m=1へのリダイレクはBloggerの仕様なので回避することは不可能です。
次に、2つ目の原因である画像の読み込み完了時間が長くなった現象について深堀りしたいと思います。
画像の読み込み時間が長くなった理由
画像の読み込みが長くなってしまったのは、Bologgerにアップロードした画像を表示するサーバーに起因しています。
実は、2021年10月以降、Bloggerにアップロードした画像を表示するURL(サーバーのドメイン名)が1.bp.blogspot.comからblogger.googleusercontent.comに移行し、画像の読み込み時間が長くなってしまいました。
発生当時、管理人もこの現象に気づき、裏技を使って1.bp.blogspot.comのURLで画像を表示させてましたが、2021年12月以降この裏技も使えなくなりました。
いつまで出来るか分かりませんが、画像のガジェットでは、旧アドレスにアップロード出来てます。
— あトん🤖Web CodingとAV好きなエンジニア (@HeavyPeat) October 10, 2021
どうしても旧アドレスでないと困る場合は、サブブログにガジェトを設け、ここから画像をアップロードしては如何でしょうか。
ちなみにJetThemeは標準で設定されてます。 pic.twitter.com/CT4g3bbzNU
Bloggerに裏技でアップロードした画像もhttps://t.co/5eLJcY4aUH……になってた。
— あトん🤖Web CodingとAV好きなエンジニア (@HeavyPeat) December 19, 2021
もう裏技も使えない。#Blogger
2021年12月末以降、1.bp.blogspot.comのURLで画像を表示するのは無理だと観念し、画像の表示はblogger.googleusercontent.comでいいや、と諦めてました。
Bloggerの画像読み込みを速くする方法
その後、Bloggerにアップロードした画像を1.bp.blogspot.comのURLで表示する方法を、さめさんとFumaさんの2名がブログで説明されました。

【Blogger】旧仕様の画像 URL を取得する
Blogger の画像 URL が 1.bp.blogspot.com から blogger.googleusercontent.com に変更されました。 新仕様の URL にはいろいろと問題があるようで、こちらの記事に書かれている方法で旧仕様の URL を取得していま...

【Blogger】画像を旧URL(1.bp.blogspot.com)でアップロードする方法 | IB-Note
現在Bloggerでデフォルトとなっている新URLではなく、旧URLのまま画像をアップロードする方法をご紹介します。
上記方法を実施すれば、昔通りの旧URLで画像を表示できますが、手間をかけてわざわざやる必要性は低いと思っていたので今迄放置してました。
しかし、ここ最近モバイルのページエクスペリエンスが安定しないことがとても気持ち悪いので、改善することを決意したのですが、1.bp.blogspot.comに変えるべきか悩みました。
と言うのは、lh3.googleusercontent.comを1.bp.blogspot.comには変えなくても良いのでは、と思ったからです。
画像読み込み時間のテスト
そこで、同じ画像サイズのファイルを1.bp.blogspot.com、lh3.googleusercontent.com、blogger.googleusercontent.comで表示させた時、読み込み時間にどれくらい優位差が発生するのか、Speed Testのページを作りテストしてみました。
テストで使用したマンデリンの画像は640x457(70kB)、1280x914(347kB)、1920x1371(924kB)、3500x2500(2.4MB)の4種類です。
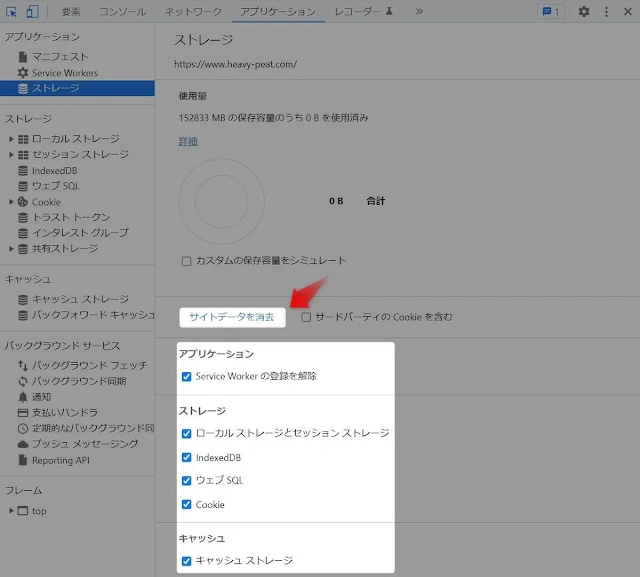
計測スタート前に毎回サイトデータを消去して実行しました。
テスト結果
Chtomeの検証モードでネットワークの時間をモニタリングします。
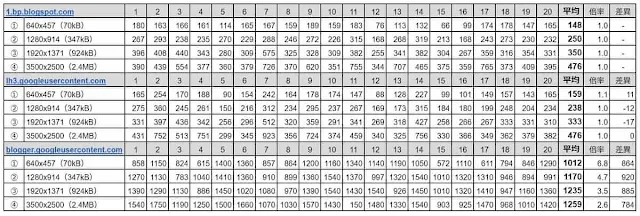
これは計20回計測した結果です。
表を見ても良く分からないので読み込み時間の平均値を棒グラフで表示します。
このグラフより1.bp.blogspot.comとlh3.googleusercontent.comでは読み込み速度の優位差は認められませんが、blogger.googleusercontent.comは3~7倍、784ms~920ms読み込み時間が長くなっていることが分かります。
以上の結果から、画像のドメイン名を1.bp.blogspot.comに修正する必要性は低いと思われるので、lh3.googleusercontent.comのままでURLを入替えることにしました。
なお「アップロードし直す画像が見つからない。又は削除したので無い。」と言う場合は、ブログに貼り付けた画像はBloggerには残っているので、下記方法で再取得すれば再利用可能です。
lh3.googleusercontent.comの画像を再取得する方法
画像の挿入でBloggerを選択します
挿入したい画像をチェック → 右クリックでメニュを表示 →「画像アドレスをコピー」をクリック →「選択」をクリック
サイズと配置を決定しOKをクリック
HTMLビューで貼付けたら、scr="から"/>で囲まれる画像のURLを選択
先ほどコピーした画像のアドレスをペーストし、lh3.googleusercontent.comの画像に入替えます。
画像のサイズ・形式・デザインを変更したい場合は、赤点線の文字列を任意のパラメータに置き換えて下さい。
Bloggerの画像ファイルは29種類もの画像を操作するパラメータが用意されてますが、詳しくは下記サイトの解説をご覧下さい。

The Ultimate Guide to Customize and Edit Blogger (BlogSpot) Images
Find out powerful and flexible ways to customize and edit images uploaded on Google’s Blogger platform to make the posts better and visually appealing.
2024年3月11日 追記
上記裏技は現在利用できなくなっております。非常に残念です。😭
まとめ
Bloggerの画像を表示するblogger.googleusercontent.comというドメインは、サーバーのレスポンスが悪いので、ファーストビューの画像表示には使用しない方がLCPを改善できることが確認できました。
Bloggerユーザーでモバイルのページエクスペリエンスを気にしている方は、画像ファイルのドメインをlh3.googleusercontent.comまたは1.bp.blogspot.comに修正されることをおススメします。
なお、モバイルのページエクスペリエンスが良好になったかは、数か月後に答え合わせしたいと思います。
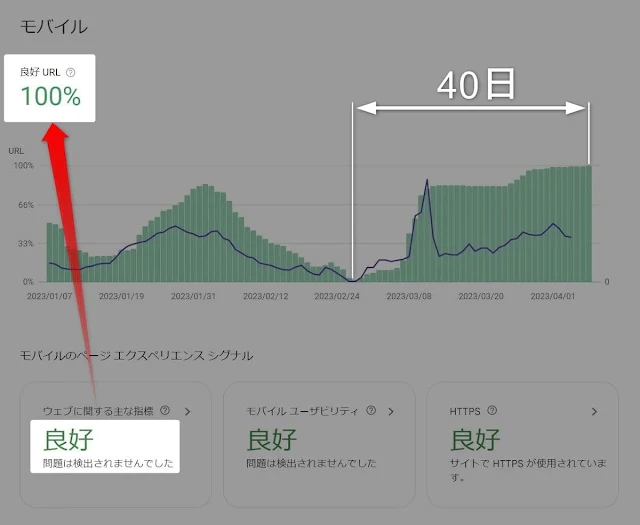
2023年4月7日 追記
やっとモバイルの良好URLが100%に戻りました。対策をとってもすぐには良くならず、復活するまで40日かかりました。
2023年11月5日 追記
悲しいお知らせです。久しぶりにブログを書こうと思ったら、画像アップロードのUIが変わり、以前使えていた裏技ができなくなってました。
残念です。。。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/XCpA2zKcZ2
— あトん🤖Web CodingとAV好きなエンジニア (@HeavyPeat) February 24, 2023
モバイルのページエクスペリエンスがとても悪くなったので、原因と対策を考えて見ました。
同様の問題で悩んでいる方は参考にご覧下さい。#SEO #ページエクスペリエンス #Blogger
それでは今回の記事はこれでおしまい。




























素晴らしい検証記事ですね。大変参考になりました。
りもさん、参考になって幸いです。
サチコを毎日モニタしてますが、すぐには良くならないですね。
100%に戻るのは1ケ月くらい先になりそうです。