検索結果に正方形の画像を表示させる方法

はじめに
Googleで検索すると検索結果のスニペットの横に正方形のサムネイル画像が表示されることが多くなりました。
今まではモバイルでの検索結果にサムネイル画像が表示されてましたが、最近ではPCでの検索結果でもサムネイル画像が表示されはじめてます。
検索結果にサムネイル画像が表示されるか、表示されないかは、Googleのアルゴリズムしだいで、ユーザー側で完全にコントロールすることはできません。
しかし、テキストだけの検索結果とサムネイル画像ありの検索結果を比較したら、画像ありの方が絶対目立つので、どうやったら表示できるのか、気になっている方も多いと思います。
今回の記事は、検索結果にサムネイル画像が表示させる方法を解説したものです。
SEOに興味がある方、PVを伸ばしたい方は、一度ご検討下さい。
背景
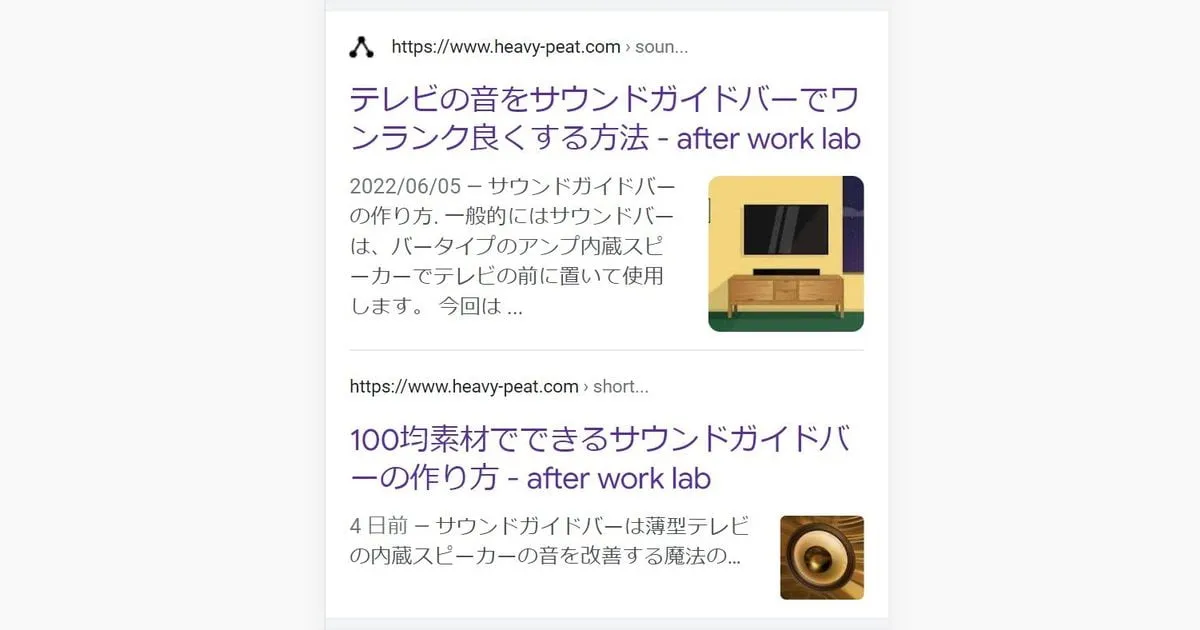
当ブログの記事を検索したら12点ほど検索結果にサムネイル画像が表示されていることに気づきました。
参考にサムネイル画像が表示された検索結果のスクショをのせておきます。
なお、記事の人気度合いには全く関係ないようで、なぜこの記事ではサムネイル画像が表示されるのか気になりました。
サムネイル画像が表示される仕組みが理解できれば、他の記事でも検索結果にサムネイル画像を登場させることが可能となり、オワコンであるブログを少しでも生き延ばせるのでは、と考えました。
これから説明する方法で検索結果にサムネイル画像を表示させる保証はありませんが、一般社団法人全日本SEO協会 代表理事 鈴木将司さんがYouTubeで公開している説明に従って実験してみたら上手く行ったので、広めたいと思い記事にまとめたものです。
サムネイル画像を表示させやすく出来るポイント
ネットでいろいろと調べた結果、下記3条件を満たしていれば、検索結果にサムネイル画像が表示される可能性が高まることが分かりました。
①記事のタイトルやクエリに沿った適切な画像が設定されているか
②解像度が高く大きい画像が記事のトップに表示されているか
③サムネイル画像が構造化テータになっているか
ポイント1
①の適切な画像とは、タイトルやクエリについて直接連想させる画像、象徴的な画像になっているかです。
例えば、ラーメンの記事で表示している画像が、ラーメン以外にチャーハンや餃子も映っていたら、検索ロボットは関連性が低いと判断して、その画像はサムネイル画像として取り込まないか、画像が表示されたとしても検索結果の上位には登場しない恐れがあります。
また、文字を埋め込んでいるサムネイル画像を多く見かけますが、例えば猫のブログで猫の写真に「寝顔がかわいい」とかいろんな記号が入っていると、「猫」で検索した場合、自然な猫と判断されず、上記と同じ結果になる恐れがあります。
なお、検索ロボットが画像を正しく認識する助けのために、画像の代替えテキスト(alt属性)は必須で、適切な内容で設定されている必要があります。
ポイント2
②解像度が低い小さい画像やボケているような低品質の画像は、視認性が低いと判断され検索結果に採用されない場合があります。
画像の解像度は最低でも横600px以上は必要で、1200px以上が望ましいと言われてます。
また、Googleは大きいサムネイルで強調した検索結果を2021年からテスト中で、YouTubeのサムネイル画像はアクセプト比16:9の1280×720を推奨してます。
将来のことを考え、サムネイル画像のサイズは1280×720に統一しておくと無難かも知れません。
なお、Webサイトの通信速度が遅くならないよう、ファーストビューの画像は50KB~100KBに圧縮しておくと良いでしょう。
ポイント3
③はサムネイル画像の情報をPageMapやメタタグをhead内に設定し、検索ロボットに伝えているかです。
この設定が無い場合、検索ロボットのAIが記事の内容と関連が高いと判断した画像があれば、この画像を検索結果に表示します。
PageMapやメタタグを設定しておくと、意図しない画像を検索ロボットが拾い上げるリスクを下げることが期待できます。
なお、そもそも①②が出来てなければ、PageMapやメタタグで設定したサムネイル画像が検索結果に表示される可能性は低いことは言うまでもありません。
サムネイル画像を構造化データとして設定する方法
PageMapとメタタグの設定は「Programmable Search Engineヘルプ」に解説されてますので、まずこちらをご一読下さい。
サムネイルの指定 - Programmable Search Engine ヘルプ
検索結果に表示するサムネイル画像は、カスタム検索の結果ページの URL について、より詳しい情報をユーザーに提供するために有効です。デフォル
サムネイル画像の設定はPageMapかメタタグのどちらかで設定すれば良いのですが、Bloggerではメタタグでの設定が簡単だと思います。
当ブログでは下記メタタグを設定したので参考にして下さい。
コード
<meta expr:content='data:meta_image' name='thumbnail' sizes='120x120'/>なお、検索結果に表示されるサムネイル画像は、モバイルは104×104、PCは92×92ですが、当ブログでは安全を見て大き目の120×120に設定しました。
まとめ
検索結果にサムネイル画像が表示されるのは「運」だと思ってましたが、適切な設定により、表示が可能であることが分かりました。
検索結果に画像が表示されれば、記事の閲覧回数アップにつながることが期待できます。
PVが上がらないと悩んでいる方は、3条件をクリヤーしているか確認することをおススメします。
最後に当ブログでの方法が効果があるのか検証した実験結果を載せておきます。
実験結果
この記事で説明した方法が本当に効果があるかは、まだ確証を持ってませんが、2022年9月18日に公開した記事において、検索結果にサムネイル画像を表示することができました。
PCでの検索結果
モバイルでの検索結果
まだN=1ですが、上手く行きそうな気がするので、今後は記事のタイトルとサムネイル画像の修正に取り組みたいと思ってます。
2022年9月27日 追記
当記事を検索したらモバイルでサムネイル画像が表示されてました。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/3jQpiEV3Hn
— heavy-peat (@AfterWork_Lab) September 20, 2022
Googleの検索結果に正方形のサムネイル画像を表示する方法について記事を書いて見ました。
PVが上がらないと悩んでいる方は、一度お試し下さい。#SEO #検索結果 #サムネイル画像 #Blogger
それでは今回の記事はこれでおしまい。
.jpg)
.jpg)
.jpg)












