理想のブログカードでページスピードを上げる方法

はじめに
ブロガーの皆さん、ブログカードって使ってますか。
はてなブログ、WordPress、アメーバブログには、ブログカードorリンクカードが簡単に作れるのですが、FC2ブログやBloggerには、そのような機能は提供されてません。
その為、当Webサイトでは、はてなのブログカードを結構な量、埋め込んで使ってました。
しかし、はてなのブログカードはページスピード低下の要因になっていたり、SEOで問題が発生する可能性があることが分かったので、理想のブログカードに切り替えて行こうと思ってます。
先人が作られたブログカードを見様見真似で作ってみたので、紹介したいと思います。
ページスピードが速く、SEO上問題がないブログカードへ変更しようと思っている方は参考にしてみて下さい。
はてなのブログカードの読込みが遅い理由
はてなのブログカードはiframe(inline frame)で構成されているので、ブログカードを生成するAPI(JavaScript)を実行してます。
<iframe>タグの中にloading="lazy"の属性を追加すれば、JavaScriptの遅延読込みができスピード低下を防止出来ますが、1つ1つ手作業でHTMLを修正する必要があります。
また、はてなのブログカードは、はてなのGoogleタグマネージャのJavaScript:gtm.js?id=GTM-P4CXTWを読込んでますが、これはloading="lazy"でも遅延読込みとはなりません。
従って、はてなのブログカードをたくさん埋め込んでいると、何度も何度もJavaScriptを読込むことになり、スピードが低下する原因となってます。
ブログカードのデザイン
何度かお世話になっているFC2ブログのAkira先生が作られたブログカードを利用させて頂くことにしました。
Akira先生が作られたブログカードのHTMLには以下のSEO対策が組込み済みとなってます。
①OGP画像の遅延読込みでloading="lazy"の属性を追加
②OGP画像にwidthとheightの属性を追加
③OGP画像のalt属性に記事タイトルを追加
④a要素にaria-labelの属性を追加
なお、内部リンク版と引用版は<blockquote>タグの有無しか違いがないので、使い分けは止め、すべて引用版の仕様にしました。
また、Akira先生が公開しているCSSをそのまま使っても問題ないのですが、自分好みのスタンダードブログカードとほぼ「はてなブログカード」の2種類を作ってみました。
スタンダードブログカード
全幅表示でOGP画像は左端に配置しました。なお、スマホでは概要は表示されません。
PCでの表示
スマホでの表示
ほぼ「はてなブログカード」
PCでの表示
スマホでの表示
ご覧の通り見た目は、ほぼはてなのブログカードです。
サンプルを並べて表示しますが、区別が難しいと思います。
はてなのブログカード
ほぼ「はてなブログカード」

はてなブログ
はてなブログは、無料でしっかり書けるブログサービスです。日々の生活から感じたこと、考えたことを書き残しましょう。
デザインをわざと同じにした理由は、はてなのブログカードに愛着があるからです。
またブログカードの見た目を同じにしておけば、新しいブログカードへの置き換えをサボっても、たまたま修正を忘れていたと言い訳ができからです。😅
はてなブログユーザの方は、はてなのブログカードとほぼ「はてなブログカード」を混在させておけば、面白いかも知れませんね。😁
注意1
「はてなブログカード」をスマホで表示すると概要のフォントが12px未満に小さくなり、モバイルフレンドリーでないとGoogleに怒られるので、ほぼ「はてなブログカード」では12px固定としてます。
スターとブクマのwidthは空欄にしてます。もしwidthが設定されてないと、Googleに怒られたら、手動で追加下さい。
またブクマはお飾りの画像なのではてなブックマークへのリンクは貼ってません。
内部リンクの「はてなブログカード」はアイコン、ID、公開日が表示されますが、このタイプのブログカードの作成は面倒臭いので割愛しました。
ブログカードの使用方法
ブログカードを使用する為にはCSSの組込とブックマークレットの登録が必要です。下記手順でご対応下さい。
CSSの設定
管理人が作成したCSSを参考に公開します。同じデザインのブログカードを使いたい場合は、このCSSを管理画面でのCSS編集で組込んで下さい。
コード
/* ブログカード */
/* 出典元:https://vanillaice000.blog.fc2.com/blog-entry-1074.html */
/* カード全体像 */
.blogcard {
border-radius: 2px;
border: 1px solid rgb(211, 211, 211);
box-shadow: 0 10px 6px -6px rgba(0, 0, 0, .1);
background: white;
transition: .4s ease-in-out;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Helvetica, Arial, sans-serif;
}
.b-cite {
max-width: 100%;
padding: 12px;
}
.b-link {
position: relative;
width: 100%;
}
/* float親要素 */
.blogcard-content {
margin-bottom: 0;
overflow: hidden;
}
/* OGP画像 */
.blogcard-image,
.blogcard-image-wrapper,
.blogcard-image-wrapper img {
width: 100px;
height: 100px;
overflow: hidden;
border-radius: 2px;/*1.5vh*/
}
.blogcard-image,
.blogcard-image-wrapper {
display: inline-block;
}
.bi-cite {
float: right;
margin: 0 0 5px 5px;
}
.bi-link {
float: left;
}
.blogcard-image-wrapper img {
object-fit: cover;
object-position: center center;
transition: .4s ease-in-out;
}
.biw-cite img,
.biw-cite,
.bi-cite {
width: 80px;
height: 80px;
}
/* 記事タイトル */
.blogcard-title {
/*margin: 0 !important;*/
font-weight: bold;
line-height: 1.3;
color: rgb(51, 51, 51);
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
letter-spacing: 0.1px;
font-size: 15px;
}
.bt-cite {
padding-right: 6px;
-webkit-line-clamp: 2;
max-height: calc(15px * 1.3 * 2);
}
.bt-link {
/*padding-top: 7px;*/
margin-top: 7px;
margin-bottom: 0;
padding-right: 14px;
padding-left: 12px;
-webkit-line-clamp: 3;
max-height: calc(15px * 1.3 * 3);
}
/* 引用 */
.blogcard blockquote {
position: static;
margin: 0;
padding: 0;
box-shadow: none;
border: 0;
background: transparent;
}
.blogcard blockquote::before,
.blogcard blockquote::after {
content: none;
}
/* 記事概要 */
.blogcard-description {
margin: 4px 0;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
color: rgb(0, 0, 0);
letter-spacing: 0px;
font-size: 12px;/*あえて11pxを12pxに変更*/
font-weight: normal;
}
.bd-cite {
line-height: 1.5;
padding-right: 3px;
max-height: calc(12px * 1.5 * 3);
}
.bd-link {
display: none;
}
/* フッター */
.blogcard-footer {
font-size: 11px;
color: rgb(51, 51, 51);
font-weight: normal !important;
}
.bf-cite {
margin-top: 2px;
margin-bottom: -2px;
}
.bf-link {
position: absolute;
margin-top: -24px;
right: 16px;
}
.blogcard-footer img {
margin-right: 5px;
vertical-align: middle;
border-radius: 2px;
padding: 0;
}
/* PCでのデザイン */
@media screen and (min-width:768px) {
.b-cite {
width: 500px;
}
.bd-link {
overflow: hidden;
display: -webkit-box;
letter-spacing: 0.1px;
line-height: 1.4;
font-size: 13px;
padding-right: 16px;
padding-left: 16px;
max-height: calc(13px * 1.4 * 3);
}
.blogcard-title {
font-size: 17px;
line-height: 1.3;
}
.blogcard-title a {
padding-right: 4px;
letter-spacing: 0.01em;
}
.bt-cite,
.bt-link {
-webkit-line-clamp: 2;
max-height: calc(17px * 1.3 * 2);
}
.biw-cite img,
.biw-cite,
.bi-cite {
width: 100px;
height: 100px;
}
.biw-link img,
.biw-link,
.bi-link {
width: calc(140px * 1.91);/* OGP画像がアクセスト比 1:1.91の場合 */
height: 140px;
}
}
figure.blogcard {
transition: .4s ease-in-out;
}
/* カードマウスホバー変移 */
figure.blogcard:hover {
box-shadow: none;
background: #ededed;
transform: translateY(4px);
-webkit-transform: translateY(4px);
}
figure.blogcard:hover .blogcard-image-wrapper img {
transform: scale(1.06);
filter: brightness(80%);
}
/* ブログカードここまで */
/* はてなブログカードのcite urlを非表示にする */
.hatena-citation {
display: none;
}ブックマークレットの登録
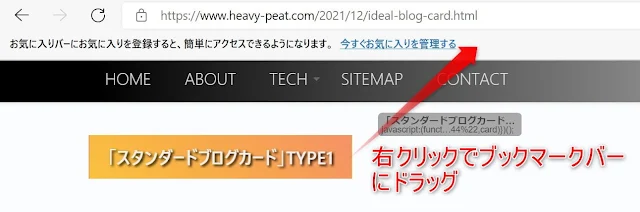
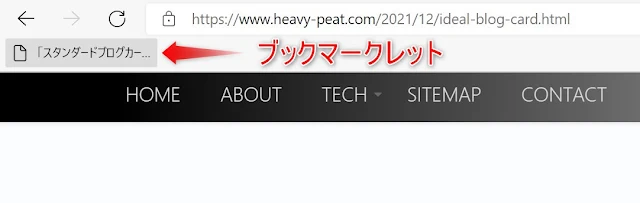
お好みのブックマークレットをブラウザのブックマークバーに登録下さい。
登録方法は簡単です。ブックマークレットのリンクを左クリックした状態でブックマークバーにドラッグして下さい。
TYPE1:スターとブックマーク表示無し

理想のブログカードでページスピードを上げる方法 - after work lab
はじめに ブロガーの皆さん、ブログカードって使ってますか。 はてなブログ、WordPress、アメーバブログには、ブログカードorリンクカードが簡単に作れるのですが、FC2ブログやBloggerには、そのような機能は提供されてません。 その為、当Webサイトでは、はて...

理想のブログカードでページスピードを上げる方法 - after work lab
はじめに ブロガーの皆さん、ブログカードって使ってますか。 はてなブログ、WordPress、アメーバブログには、ブログカードorリンクカードが簡単に作れるのですが、FC2ブログやBloggerには、そのような機能は提供されてません。 その為、当Webサイトでは、はて...
TYPE2:ブックマーク表示有り

理想のブログカードでページスピードを上げる方法 - after work lab
はじめに ブロガーの皆さん、ブログカードって使ってますか。 はてなブログ、WordPress、アメーバブログには、ブログカードorリンクカードが簡単に作れるのですが、FC2ブログやBloggerには、そのような機能は提供されてません。 その為、当Webサイトでは、はて...

理想のブログカードでページスピードを上げる方法 - after work lab
はじめに ブロガーの皆さん、ブログカードって使ってますか。 はてなブログ、WordPress、アメーバブログには、ブログカードorリンクカードが簡単に作れるのですが、FC2ブログやBloggerには、そのような機能は提供されてません。 その為、当Webサイトでは、はて...
TYPE3:スターとブックマーク表示有り

理想のブログカードでページスピードを上げる方法 - after work lab
はじめに ブロガーの皆さん、ブログカードって使ってますか。 はてなブログ、WordPress、アメーバブログには、ブログカードorリンクカードが簡単に作れるのですが、FC2ブログやBloggerには、そのような機能は提供されてません。 その為、当Webサイトでは、はて...

理想のブログカードでページスピードを上げる方法 - after work lab
はじめに ブロガーの皆さん、ブログカードって使ってますか。 はてなブログ、WordPress、アメーバブログには、ブログカードorリンクカードが簡単に作れるのですが、FC2ブログやBloggerには、そのような機能は提供されてません。 その為、当Webサイトでは、はて...
ブログカードの生成と埋め込み
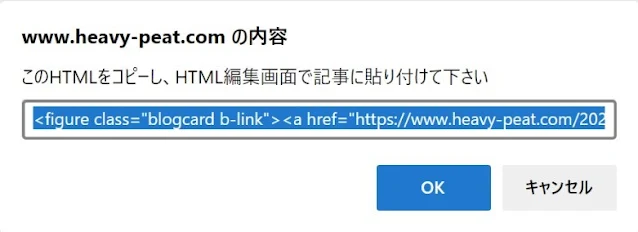
ブログカードを作りたいページを開き、ブックマークレットのボタンをポチッと押して下さい。
下のようなポップアップ画面が出たら、「Ctrl+C」でコピーし、記事のHTML編集画面で、所定位置にペーストし、埋め込んで下さい。
注意2
アドセンスの広告を設定している場合、ご使用のテンプレートによっては、ブログカードの中に広告が出現する場合があります。
その場合は、広告を貼る場所orブログカードを貼る位置を変更する等で回避下さい。
ブックマークレットの変更点
Webサイトによってはブログカードの生成に失敗する場合があるので、以下のようにJavaScriptを変更しました。
①記事のtitleやdescriptionを取得できないとundefinedと表示されるので、その場合は第二候補から情報を得るようにしました。
②リンク先のページにOGP画像が設定されていない場合は、Webサイトのスクリーンキャプチャ画像を取得し表示するようにしました。
③jQueryを使った情報取得ができないサイトがあったので、jQueryの利用は止め、ぼっちんさんが作られたブックマークレットのVanilla JSを参考に改変しました。
ブックマークレットのJavaScriptはGoogleのClosure Compilerで1行に圧縮しました。OptimizationはWhitespace onlyを選択してます。
謝辞
ブログカードの作成にあたり、下記のサイトの情報を参考にさせて頂きました。先人のご苦労に感謝いたします。
めぐたんさん

はてな風のブログカードをブックマークレットから作ってみよう! | 株式会社グランフェアズ
こんにちは、めぐたんです。 ブログを書いていると、参考記事や過去に書いた記事など別ページへのリンクを貼る機会が何かと多くあります。...
Akira先生

ブログカード作成ブックマークレットをアップデートしました
FC2ブログのみならず汎くお使い頂いているようで甲斐があったなぁ、と思っております ブログカード なんですが、アップデート、というか少しhtml内容を変更しました。...
ぼっちんさん

リンクカード最新版(ブックマークレット改訂を含む)のお知らせ
この記事は過去記事「リンクカードを公開します」より書き改めた記事です。 リンクカードを公開します予てより開発を進めて来ておりました「リンクカード」がなんとか形になり、ブログ上で問題なく使えるようになり、筆者個人用に利用しようと画策しておりましたが、弊ブログのお友達である 徳川たぬこさん が、とても熱心に弊リンクカードを期待していてくださって、かつ快く「動作検証やCSS改良のお手伝い」もしてくださって...
Cottpicさん
リッチリンクを手軽に作成! ブログカードジェネレーター
画像以外は外部サービスに依存しないタイプのブログカードを手軽に作成できるツールです。入力したURLのページのOGPタグから、サイト名、ディスクリプション、OGP画像のURL等を取得できます。
北山淳也さん

ブログカードを自作するブックマークレットを作った
まとめ
SNSで交流があるブロガーの方が、それぞれオリジナルのブログカードを使っておられ「羨ましいなー」と指を咥えて見てましたが、理想のブログカードを使ってみようと、再トライしました。
これから試行を重ねバグを潰して行きたいと思います。
なお、この記事で紹介したブログカードの使用はご自由ですが、かなりこねくり回し自己流でコーディングしているので、トラブルが発生してもノーサポートとさせて頂きます。
また、環境や条件によっては上手く動かない場合があるので、ご容赦下さい。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/XGFtsrNJ37
— heavy-peat (@AfterWork_Lab) January 8, 2022
ページスピードが速いブログカードを2種類つくり
はてなブログカードの使用を止めました。
ブログカードはブックマークレットで簡単に作れます。
興味がある方は記事を読んでみて下さい。#Blogger #ブログカード #リンクカード #はてなブログ
それでは今回の記事はこれでおしまい。