あなたのWebサイトはパクられないように保護されてますか?

はじめに
今の時代は、防犯カメラの前で堂々と商品を盗んでいく、とんでもない人達がいて、連日TVのニュースで見かけます。
Webで公開しているコンテンツも、知らない間にパクられ、無断で利用される場合があります。
何か有効な対策はないのでしょうか。
DMCA保護に関する登録について
ルールに従ってWebサイトの情報の一部を引用するのは大きな問題にはなりませんが、「少しだけなら良いんじゃないの?何ケチなこと言ってるの。」とブログネタの一部として無断でコンテンツを使用されている人は少なからずいらっしゃいます。
そんな意識の低い人達は、誰からも指摘されないとコンテンツの無断盗用が常態化したり、酷い場合は違法と知っていながら平気で丸パクリ(無断転載)を繰り返し、犯罪に等しい行為を平気で行っている場合があります。
2021年9月にはデジタル庁の事務方トップの方が透かし文字やURLが入ている素材を正規購入せず無断で転載していたことが話題になり、記憶に残っている方もいらっしゃると思います。
デジタル庁のトップとあろうお方が無知だったのは衝撃的でしたが、大手企業も負けてません。
DeNAが運営するCoopelというWebサイトで正規表現一覧表がパクられたとの報道が2021年10月にありました。
このようにIT専門でも毎月パクリ事件は発生している状況で、著作権にうといド素人はうっかりパクってしまうリスクが高いと言えます。
私自身ブログを始めた時は、Webで公開されているのは公知なのだから、自由に利用して良いと勘違いしていた時期がありました。
しかし、自分が精魂を込めて創った記事・プログラム・画像・動画・音声等が無断で利用され、しかも盗用転載したWebサイトがオリジナルのように運用し金儲けの為に悪用されていたら、きっと腹が立つと思います。
著作権を守るためにCopyright ©を表示し、Disclaimer(免責事項)を掲載する等、基本的なことを行っても、無知な人や悪意を持った人達にはあまり効果は期待できません。
ネットニュースになるような事件は迅速に削除されますが、弱小ブログは相手しだいではカモられ泣き寝入りとなる恐れがあります。
前置きが長くなりましたが、今回の記事はデジタルミレニアム著作権法(Digital Millennium Copyright Act)のDMCA保護バッチを無料で表示することで、Webサイトがパクられにくいよう牽制する方法の説明です。
一度被害に合われた方は、またカモられるかも知れないので、再発防止のため実施されることを強くおススメします。
DMCA保護バッチとは
簡単に例えると、Webサイトのセコムサービスです。
DMCA保護バッチ(DMCA Protection Badge)が有効になっていた場合、第三者がWebサイトのコンテンツを盗んだ場合、無料で削除のサービスを受けることができるものです。
どのような仕組みかと言うと、DMCA.comのサービスによりページは暗号化されたコンテンツ署名とタイムスタンプが保存され、監視状態に置かれます。
第三者がコンテンツを盗んだ場合、DMCA.comのデータベースとの照合により正規の所有権が確認され、違法盗用のコンテンツの削除をスムースに行うことが出来るのです。
DMCA保護バッチにはProtection BasicとProtection Proの2種類があり、Protection BasicはFreeで利用できます。
Freeは監視対象は最大1000ページ、著作権侵害の削除は1回/年という制限がありますが、個人ブログの保護では必要十分な機能だと思います。
ある日パクられていることに気づいてから大慌てでいろんなところに侵害の申請をする場合、コンテンツの所有権が自分にあることを証明する作業はとても大変で疲れます。
ブログの盗用に不安を感じるブロガーはDMCA.comに登録し、DMCA保護バッチを有効にすることを強くおススメします。
DMCA保護バッチの申請方法
意外と簡単でした。
サーバーのDSNのレコード編集追加も含め、トータル15分程度で完了しました。
次に申請手順を説明しますが、Googleのアカウントを持っている前提で解説します。
Webサイトの登録
DMCAのサイトに行きLOGINをクリックします。
アカウントを選択します。
DASHBORDのSitesでAdd a Siteを選択し、保護するWebsiteを登録します。
DMCA保護バッチの有効化
次にWebサイトと紐づけるための登録作業を行います。これを行わないとDMCA保護バッチはケーブルにつながってない張りぼての監視カメラと同じです。
SitesのClaimをクリックします。
無料ブログのドメインユーザーの場合
メタネームコードをコピーし、<head>の下に貼り付け保存した後、Validate METAをクリック下さい。
はてなブログは詳細設定の<head>要素にメタデータを追加に入力保存下さい。
BloggerはHTMLの編集で<head>の下に貼り付けて保存下さい。
独自ドメインユーザーの場合
3つ方法があります。
1つ目はIDを記録した「dmca-validation.html」というファイルをWebサイトのルートに保存する。
2つ目はCNAME DNSレコードを追加する。
3つ目はメールでドメインの所有権を確認する。
ここではCNAME DNSレコードを追加する方法を説明します。
使用しているドメインサービスのDNS管理設定を開き、DNSレコード編集で、指定されたホスト名、CNAME、コンテンツのホスト名を新規登録して下さい。
管理人はスタードメインを利用しているので、スタードメインでの入力例を参考に載せておきます。
新しいDNSレコードはドメインサーバーにすぐ反映されないので、4~5分後にValidate DNSをクリック下さい。
もしDNSでのオーナ検証が上手くいかない場合は、メタネームコードで行って下さい。
Siteの情報登録
上記作業でオーナ検証に成功するとEdit Site ProfileのページでSiteの情報を登録します。
①Site URL:ブログのURLを入力
②Legal Owner:オーナを入力
③Compliance Version:DMCA Global Version を選択
④Compliance Agreementm:チェックを入れる
⑤DMCA Contact Email:連絡先のEmailアドレスを入力
⑥Show Protected Page:チェックを入れる
⑦List in premium directory:チェックを入れる
⑧Enable site to be featured:チェックを入れる
⑨Saveをクリック
Save successfullyが表示されたら登録完了です。
DASHBOADに戻りSitesを見て下さい。
アイコンがCOMPLIANTに変わっていると思います。
また、Site Reportにはサイトの所有者、サイトレポートの作成日が確認できます。
監視ページの登録
次に監視するページを登録します。
Sites ToolsのFast Indexingを選択します。
Index 1000 Pages for Freeをクリックします。
ページのサーチが始まり数分で終了します。
保護するページを選択するのですが、Deselect allで一旦全選択し、保護が必要ないアドレスを除外し、Submit Selected Pagesをクリックします。
当ブログはリダイレクトのURLや検索のアドレスは除外しました。
以上でWebサイトのページ保護の設定は終了です。
DMCA保護バッジをブログに表示して作業は完了となります。
DMCA保護バッチの設定
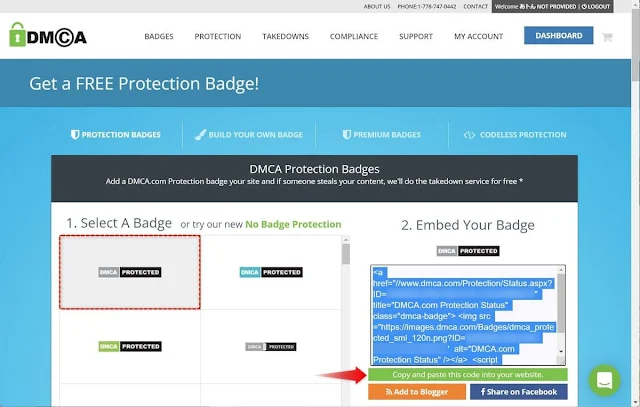
BADGESに移動し、お好みのデザインのバッチを選択下さい。
右ウインドウのHTMLのcodeをコピーし、ブログの所定場所に貼り付けます。
はてなブログの場合
はてなユーザは管理画面のデザイン→カスタマイズを開き、サイドバーかフッターもしくは両方に貼り付けて保存下さい。
Bloggerの場合
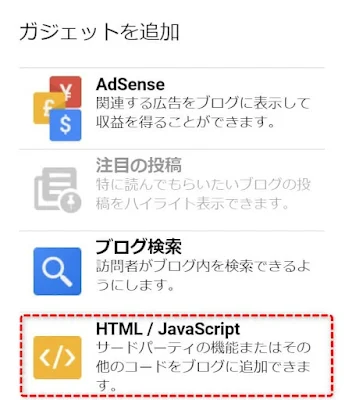
Bloggerユーザーは「Add to Blogger」をクリック後、「ブログを選択」→「ウィジェットを追加」でレイアウトに保存できます。
適当な場所に「This Blog is protected by DMCA.com」というタイトルのガジェットが作られるので、これを表示したいウィジェットにドラックして移動して下さい。
お好みの場所に表示したい場合は、レイアウトで表示したいウィジェットでガジェットをクリック下さい。
HTML/JavaScriptのガジェットを選択します。
タイトルとコンテンツを入力して保存下さい。
DMCA保護バッチのカスタマイズ
標準バッチのデザインは色の変更が可能です。
BOXの背景、text、boderの色を変更する場合は、BUILD YOUR OWN BADGEで修正下さい。
なおstyleを更に修正すれば、もっと派手なデザインにも変更できると思います。
ちなみにカスタムバッジのJavaScriptはインラインで記述されているので読み込みは速いと思います。
以上の作業でDMCA保護バッチがブログに表示されます。
なおFreeのDMCA保護バッチはすぐ有効にはなりません。バッジが30日間ページに表示されると保護が有効となります。
まとめ
DMCA保護バッチはFreeで削除申請ができるので、ブログのパクリ防止に非常に有効だと思います。
日本ではあまり利用されてないようですが、賢明なブロガーは導入を検討してみては如何でしょうか。
なお、パクリを100%防止できる訳ではないので、必要に応じて他の対策も取り入れてみて下さい。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/9sY32fUtMS
— heavy-peat (@AfterWork_Lab) November 3, 2021
はじめてDMCA(デジタルミレニアム著作権法)に関するDMCA保護の登録を行ったので、ブログにまとめてみました。
ブログをパクられないように保護したい方は参考に見て下さい。#DMCA #DMCA保護 #Blogger
それでは今回の記事はこれでおしまい。