【簡単】Firefoxでbackdrop-filterを有効にする方法

はじめに
皆さんはbackdrop-filterというCSSは使ってますか。
すりガラスのようなエフェクトを与えるプロパティです。
backdrop-filterのサポート状況
当ブログでは、まだ使用してないのですが、下記ブログではbackdrop-filterを使ってバックグランドをぼかすエフェクトを入れてみました。
backdrop-filterは「Safari」「Chrome」「Edge」ではフルサポートとなってますが、なぜか「Firefox」はまだサポート対象外のままです。
Firefoxでこのブログを表示すると、ヘッダーのメイン画像の背景に同じ画像が重なっているので、変な感じのヒーローヘッダーに見えます。
近い将来Firefoxでもサポートされると思いますが、今すぐFirefoxでbackdrop-filterを使いたい場合は、下記方法で可能なので、お試し下さい。
2022年12月10日 追記
Firefoxは2022年7月26日にリリースされたバージョン103からbackdrop-filterが有効になりました。
Firefoxでbackdrop-filterを使う方法
実はFirefoxでbackdrop-filterは使えるのですが、デフォルトでは無効となっています。
これを設定エディター:about:configで有効に変更します。
それでは変更の手順を説明します。
変更方法
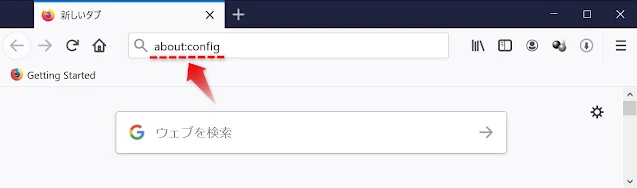
Firefoxを立ち上げたら、アドレスバーにabout:configを入力してください。
アラートが表示されますが「危険を承知で使用する」をクリックします。
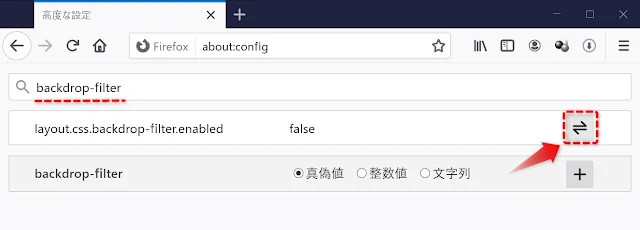
次にbackdrop-filterを検索します。
デフォルトではfalseとなっているので右の⇔をクリックします。
trueに変わったら設定変更は終了です。
それではbackdrop-filterが有効になっているか、確認してみましょう。
一度ブラウザを閉じ、再度Firefoxを立ち上げブログにアクセスします。
今度は背景がぼけて、いい感じに変わりました。
まとめ
backdrop-filterを利用できることが確認できました。気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/ulDkY3MYaR
— heavy-peat (@AfterWork_Lab) July 10, 2022
Firefoxでbackdrop-filterを有効にする方法を書いて見ました。
困っている方は、お試し下さい。#CSS #Firefox #backdropfilter
それでは今回の記事はこれでおしまい。