【便利】Canvaでブログをおしゃれにデザインしてみよう!

はじめに
皆さん、無料デザインツール「Canva(キャンバ)」を知ってますか。
私は名前だけは知ってましたが、今まで使ったことがありませんでした。
Canvaを使用しなかった理由は、Canvaが提供するデザインがおしゃれ過ぎるので、当サイトには合わないと勝手に思い込んでいたからです。
しかし、ブログのデザインをカスマイズして行く中で、サイトのデザインがだんだんマシになり、自己流の方法を記事で紹介するようになりました。
これがある方の目に留まったようで、Canvaのレビュー依頼を頂きました。
せっかくなので、試用してみた感想を記事にまとめて見ました。
Canvaに興味がある方の参考になれば幸いです。
(注)この記事は2019年11月4日にはてなブログで公開したものを加筆修正したものです。
Canvaからのお問い合わせ
約1か月前、KDDIウェブコミュニケーションズの方から「Canvaを是非一度お試し頂き、Canvaの紹介記事を書いてもらえないか」とお問い合わせフォームから連絡がありました。
CanvaはデザインツールのWebサイトを運営している会社で、オーストラリアのシドニーに本社があり、会社設立は2012年です。
なぜKDDIからお問い合わせが来たのか不思議だったのでネットで調べてみると、Canva日本語版の運営をKDDIウェブコミュニケーションズが行っていることを知りました。

無料クラウドデザイン作成サービス「Canva(キャンバ)」日本語版リリース | KDDIウェブコミュニケーションズ
中小企業のお客様をICTソリューションを通じて支援。CPIのホスティング事業を基盤に、ジンドゥー、Twilio、g.o.a.t などウェブサービス事業も展開しています。
株式会社KDDIウェブコミュニケーションズ(本社:東京都港区、代表取締役社長:山崎雅人)は、2017年5月24日、豪 キャンバ(Canva, Inc.、本社:豪シドニー、創業者:メラニー・パーキンス、クリフ・オブレ、キャメロン・アダムス)と日本での独占業務提携契約を締結し、無料クラウドデザイン作成サービス「Canva(キャンバ)」日本語版をリリースします。
おしゃれには無縁なのですが、せっかくのご依頼なので、CanvaでおしゃれなWeb素材を作り使ってみることにチャレンジしました。
Canvaで出来ること
Canvaは「あらゆるものをデザイン。」するさまざまな方法を提供してます。
具体的には、Blogバナー、ロゴ、Twitter、Instagram、Facebook、TouTube、プレゼンテーション、フライヤー、ポスター、カード、名刺、パンフレット、メニュー、フォトコラージュ、壁紙、表紙、インフォグラフィック、広告等で使用する画像をWebブラウザの中で作ることができるようです。
後で実例を使って説明しますが、初心者が作ったとは思えないデザインが「簡単におしゃれ」に作ることが可能です。(一個人としての感想です。)
デザイン未経験の初心者がゼロからデザインすると、あれもこれもといろんな形や色を入れてしまいがちです。
その結果、まとまりが無く見栄えがいまいちなデザインが出来てしまうことが多いのではないでしょうか。
しかしCanvaのテンプレートはそもそもプロが製作したものなので、上手く利用すると短時間で視覚的に効果が高いデザインを作成できます。
なぜなら、プロ仕様のテンプレートを必要な部分だけ編集する仕組みなので、初心者でもレベルが高いデザインが簡単にマネ出来るのです。(ズルい?)
これはブログのデザインテーマのHTML/CSSをカスタマイズする作業と少し似てますね。
でもCanvaはプログラミングの知識がなくても、ステキなデザインが作れちゃうのでスゴイです。
しかも、原則無料なのです。超お得ですね。
独自性に拘らなければ、Webで使う素材のデザインはCanvaで十分だと思いました。
私みたいな面倒力が超高いブロガーはAdobeのイラストレーターやフォトショップを購入しても、きっと勉強せず宝の持ち腐れになります。
もっと早くCanvaを使っていれば、と少し後悔しました。
それでは次にCanvaの登録方法を説明します。
Canvaの登録方法
CanvaはWebサイトにログインしブラウザで操作するのでユーザ登録が必要です。
Canvaは「Googleで登録」「facebookで登録」「メールアドレスで登録」のいづれかで登録できるようになってます。
管理人はG-mailを使っているので「Googleでの登録」手順を説明します。
「Googleで登録」を選択後、利用目的を選択します。
Canva Proは使う予定がまだないので「後で」をクリック。
「初めてのデザインを開始」が表示されたら登録完了です。
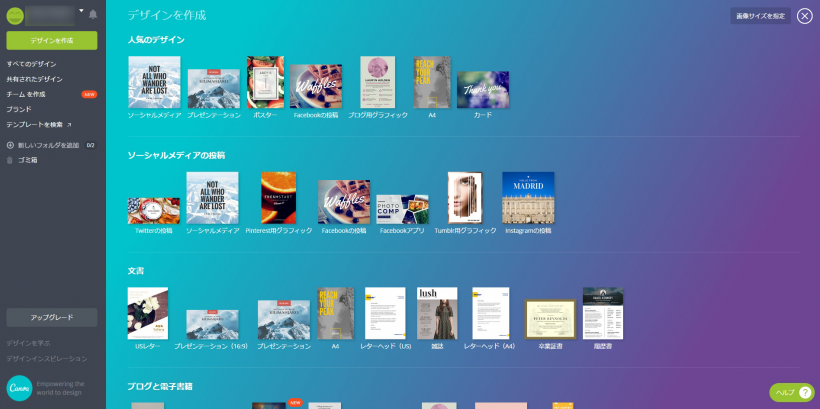
Canvaで作るWeb素材
それでは、早速Canvaで何点かデザインしてみます。
ブログのヘッダー画像
残念ながらこれはCanvaでは作りませんでした。
えっ!Canvaのレビューなのに、ブログ定番のヘッダー画像をなぜ作らないの?と思われた方がいると思いますが理由があります。
当ブログは全画面表示のヒーローヘッダーを採用しており、ページにアクセスするたびにきれいなお姉さんをランダム表示させているので、固定のヘッダー画像は使えません。
きれいなお姉さんは画像圧縮以外一切加工せず、色彩やサイズはCSSで変化させてます。
きれいなお姉さんの画像が当サイトのヘッダー画像なので、ヘッダー画像をデザインする必要がないのです。
ブログのヘッダー画像をCanvaで作りたい方は、申し訳ありませんが、Canvaデザインに簡単に作る方法が紹介されてますので、下記記事をご参照下さい。

WordPressブログヘッダー画像をCanvaで簡単おしゃれに
WordPressで作成したブログのヘッダー画像は、ブログの顔ともいえるパーツ。ブログのブランドイメージを形成する重要なポイントです。
では、気を取り直して記事のアイキャッチ画像の作成方法を説明します。
記事のアイキャッチ画像作成
記事のアイキャッチ画像はとても重要です。
なぜならアイキャッチ画像はタイトルを引き立たせる効果があり、関心を持ってくれた記事のクリック率が高まるからです。
しかしタイトルと関連性がない画像や凝りすぎたデザインだと違和感が生まれ、スルーされてしまう恐れがあります。
その点、Canvaを使えば短時間で完成度が高いアイキャッチ画像を作ることが可能です。(出来栄えは自己満足ですが。。。)
既にネタばれしてますが、当記事のアイキャッチ画像をCanvaで作った工程を説明します。
最適なアイキャッチ画像のサイズはいくつ?
アイキャッチ画像を作る前に、画像のサイズを決めておく必要があります。
FacebookやTwitter等のSNSで記事をシェアする際に利用されるのがOGP(Open Graph Protocol)画像です。
HTMLを見れば分かると思いますが、下記のように記述されてます。
<meta property="og:image" content="画像URL"/>
Facebook、Twitterでは、それぞれ推奨のOGP画像サイズがあるので、アイキャッチ画像のサイズはこれに合わせておけば良い、と言うことになります。
Facebookでのシェアが多い方は、1200×630 px(アスペクト比 1.9:1)、Twitterでのシェアが多い方は1024×512 px(アスペクト比 2:1)の画像を使うと、トリミングされずピッタリの画像がSNSで表示されると思ってました。
しかし、実際テストしてみると、トリミングされずピッタリ表示されるサイズは、アスペクト比 1.91:1の1200×628 pxでした。
アイキャッチ画像の作成
CanvaではFacebook広告のテンプレートがちょうど1200×628 px(アスペクト比 1.91:1)となっているので、これを使用します。
右のウインドウに真っ白のページが現れます。
次に背景に画像を貼り付けます。
写真のメニューでは気に入った素材が見つからなかったので「もっと見る」から「Pixabay」を選択し「Pixabay」から探すことにしました。
ここで少し脱線しますが、なぜ、Canvaで「Pixabay」「Pexels」が利用できるのか調べたら、「Pixabay」「Pexels」は2019年5月にCanvaに買収されてました。

昨年ユニコーンとなったシドニーのデザインツールスタートアップCanva、無料写真素材サイトのPexelsとPixabayを買収 (THE BRIDGE)
Tech in Asia では、有料購読サービスを提供。有料記事の閲読、全記事への回数無制限閲読、5万社を超える企業データベースへの無制限アクセス、カ... 投稿 昨年ユニコーンとなったシドニーのデザインツールスタートアップCanva、無料写真素材サイトのPexelsとPixabayを買収 は THE BRIDGE(ザ・ブリッジ) に最初に表示されました。
CanvaのCEOはMelanie Perkins(メラニー・パーキンス)さんですが、若い女性でビックリしました。かなりやり手ですね。
話を元に戻します。
「デザイン」というキーワードで画像を検索し、モノクロのシンプルな画像を使うことにしました。
選択した画像はキャンバスMax.に拡大し、ロゴを際立たせるため画像を少し調整します。
「調整」を選択し、「明るさ」「諧調」「ビットコントロール」のレベルを変更します。
画像の四隅に四角い枠を追加します。
Canvaのロゴを貼り付け、透明度を修正し少し透過させます。
最後に、輝いているように、ロゴの周囲にアクセントの画像を貼り付け完成です。
似たようなデザインを何パターンか作る時は、ページをコピーして修正すると便利です。
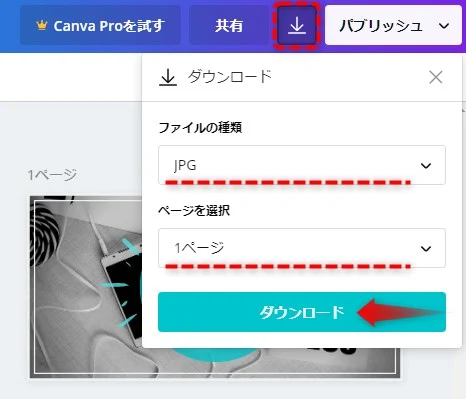
デザインが完成したら画像をダウンロードします。
完成したアイキャッチ画像はこちらです。
これはロゴをハートに変えてみたものです。
4種類の素材を配置したデザインで作業時間は約5分でした。
ただし、パーツを検索し選択するのに30分以上かかりました。どこかで割り切らないとダメですね。(笑)
当ブログをCanva Japan様にツイートして頂きましたが、アイキャッチ画像はトリミング0でピッタリ表示されていることが確認できました。
あトンさま @AfterWork_Lab のブログではあトンさまが好きなこと・興味を持ったことが綴られています。ウェブやITに関するかなり詳細な情報がまとめられているので読み応えがあります。
— CanvaJapan (@CanvaJapan) November 7, 2019
Canvaの記事も画面、説明と関連情報も含めてボリュームのある内容、必見です。https://t.co/3Fi8oTQ6ci
次にTwitterのバナー画像を紹介します。
Twitterのバナー画像作成
Twitterのバナーは専用のテンプレートが用意されているので、これを利用します。
気に入ったデザインのテンプレートを選択します。
背景はきれいなお姉さんのイメージに貼り換えます。画像は「Pexels」からチョイスしました。
画像をキャンバスぎりぎりに拡大し、中央に配置する画像を切り抜きます。
切り抜く範囲を指定し、完了で切り抜けます。
切り抜いた画像は少し縮小させ、テキストを際立たせる為、画像を暗めに調整します。
同じ画像をコピー・ペーストし、キャンバスに拡大します。背景をぼかして背面に移動させます。
次にテキストを最前面に移動します。
テキストはブログのタイトル・サブタイトルに修正しフォントも変更します。
Canvaでは日本語フォントが何と88種類も使えます。とても便利ですね。
最後にクリスマスの素材を貼付け完成です。
ダウンロードした画像をTwitterのプロフィール画像にはめ込み終了です。
ところで、Canvaではテキストにはリンクを設定できるので、少し遊んでみました。
「after work Labo」のテキストに当サイトのアドレスを設定します。
さっそくダウンロードしたPDFをブログに埋め込んで見ました。
ちなみに「きれいなお姉さんは、好きですか?」には別のリンクを設定したので、これをクリックすると、とある画像サイトのきれいなお姉さんが表示されます。
404エラー画像作成
最後に、404エラーになった時に使用する画像をCanvaで作って見ました。
作業工程の説明は割愛しますが、変更前より変更後の方が、親しみがわくデザインになっていると思います。
変更前
変更後
ページが存在しない場合の表示例です。
https://www.heavy-peat.com/404
動画の作成編集
Canvaは動画も得意です。
簡単な動画は、テンプレートを使うとササット作れ編集もできます。
それでは、Canvaで動画を作ってみましょう。
トップメニューで動画を選択します。
好みのテンプレートをドラッグし、テキストをカスタマイズします。
デザインが完成したら、データをダウンロードします。MP4とGIFが選択できますが、GIFの方が容量が大きいので注意下さい。
完成した動画をブログに埋め込んでみました。
これくらいの作業は、たった4・5分で出来ちゃいます。素晴らしいですね。
まとめ
Canvaを使ってみた感想をまとめます。
Canvaの強み
テンプレートの種類が非常に多いので、定型的なデザインであれば、何でも作ることができるので、とても便利だと思いました。
逆にあまりにもテンプレートが多すぎるので、デザインする時間より、どのテンプレートを使用するか決めるのに時間がかかるかも知れません。
また、画像の加工(調整)は、明るさ、明暗、彩度、色合い、ぼかし、クロスプロセス、ビットコントロールの7種類の調整が簡単にでき、非常に便利だと思いました。
「Pixabay」「Pexels」の画像を検索し、Canvaのデザインに利用できるのも、凄く便利だと感じました。
Canvaの弱み
グラフ系は単純なものしか対応してなく、ビジネスで良く使用する複数系列の積上げグラフ、複合グラフ、散布図は残念ながら作ることは出来ません。
グラフは自由度が低いので、特定の事象にポイントを絞って説明する場合に使用すると良いでしょう。
また、作図系も弱いと感じました。ワールドカップのトーナメント表を作って見ようと思ったのですが、線を自由に結合・伸縮できないので諦めました。
Canvaで改善して欲しいこと
画像表示領域より画像を広げると伸縮ができず、指定範囲の切り抜きが出来ません。仕様なのかバグなのか分かりませんが、少し使いずらかったです。
各テンプレートの幅・高さのpxは、テンプレートをマウスオーバしないと表示されないので、最初から表示して欲しいと思いました。
Canvaで出来ると便利なもの
アバターが作れるとオリジナルのアイコンを作ることができ便利だと思いました。また、画像の角にラウンドを付けたり、背景に影を追加できると、デザイン性が高まると思いました。
デジタルペン等でお絵描きが追加できると、よりオリジナリティーが高いデザインが作れると思いました。
いろいろ好き勝手に感想を書きましたが、まさかブラウザでこんなことまで出来るとは予想してなかったので、正直ビックリしました。
余談
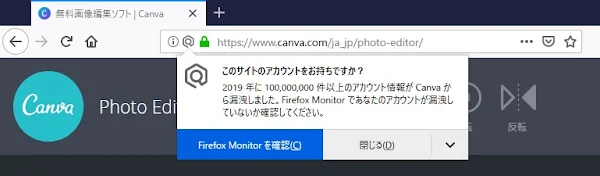
PCでFirefoxのブラウザを使っている人はCanvaにアクセスすると、ドッキリしたことがあると思います。
それはFirefoxでは不正アクセスがあったサイトにアクセスすると、ご親切に最初だけアラートが出るからです。
これ一体何の事件なのと調べてみると、ハッカーが最大1億3,900万人のユーザーの情報にアクセスし、ユーザー名、名前、電子メールアドレス、国、都市、ホームページのURLが盗まれたものでした。

Canvaセキュリティインシデント - 5月24日 FAQ - Canvaヘルプセンター
今年発生した事件ですが、正直知りませんでした。
なお、今は安全に使用できると思いますが、メールアドレスで登録されたユーザで、2019年5月24日以前からCanvaをご使用の方は、念のためパスワードを変更した方がよいとのことです。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/VF9VVxlIoV
— heavy-peat (@AfterWork_Lab) July 8, 2022
無料のCanvaを使ってブログをおしゃれにデザインする方法です。#Blogger #Canva #おしゃれ
それでは今回の記事はこれでおしまい。