【注意】ブログのモバイルURLを重複URLにしない方法とは

はじめに
Bloggerで記事を書き始めて約4カ月が過ぎようとしてますが戸惑った現象があります。
それはモバイルでブログを開くと、URLの末尾に必ず?m=1という謎の符号が付くのです。
PCのURLとモバイルのURLが違うことにより、重複URLになる恐れはないでしょうか。
重複URL対策
重複URLを回避するにはどうすれば良いのでしょうか。
モバイルページのインデックス回避
最初考えた対策は、サチコ(Search Console)のメニューの以前のツールとレポートにあるURLパラメータでモバイルページをインデックスさせない方法でした。
URLパラメータでパラメータを追加を選択します。
パラメータに「m」を入力し、クロールしないを選択し、保存したらOKです。
しかし、良ーく考えてみると、これはダメダメな方法でした。
なぜなら、2021年3月末以降はMFI(モバイルファーストインデックス)に強制移行するからです。
こんな設定をやってしまったら、ブログの記事はすべてインデックスされなくなり、検索しても出てこなくなります。
これは自殺行為ですね。あー、危なかった。
では、どうすれば良いのでしょうか。
rel='canonical' リンクタグの使用
結論から言うと、Bloggerでは何もしなくて大丈夫です。
理由は、Bloggerは自動でrel='canonical'が<link>タグで追加されているからです。
皆さんも一度確認して安心して欲しいのですが、モバイルの画面でブログのソースコードを見て下さい。
<head>~</head>のどこかに、<link href='ブログのURL' rel='canonical'/>があると思います。
試しに当ブログのトップページを確認してみます。
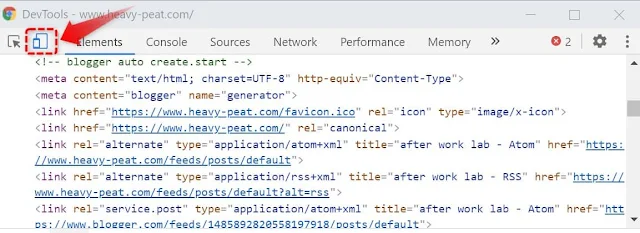
「Ctrl」+「Shift」+「l」を押しChromeのDevToolsを表示し、モバイルのアイコンをクリックします。
URLの末尾に?m=1が入っているのが確認できます。
右クリックで「ページのソースを表示」を選択します。
<link>タグにトップページのURLがあり、rel='canonical'が入ってました。
重複したURLがあったあった場合は、rel='canonical' リンクタグを使用するようGoogleはガイドラインに示しており、Bloggerではこれを実行しているのです。

重複した URL を正規 URL に統合する | Google 検索セントラル | Google Developers
サイトのコンテンツが重複している場合、Google によって正規 URL が選択されます。正規 URL の詳細と、重複する URL を統合する方法の詳細をご確認ください。
いつからrel='canonical' が入るようになったのかは知りませんが、現時点でBloggerでは対策済、ということですね。
なお、Bloggerで万が一rel='canonical'が無かった場合は、<b:include data=’blog’ name=’all-head-content’/>を<head>~</head>に設定すれば良いようです。
まとめ
BloggerはPCとモバイルでURLが異なりますが、重複URLにならないよう、rel='canonical'のリンクタグが設定され、URLが統合されてました。
またBloggerに限らず、URLパラメータでモバイルページをインデックスさせないよう設定している場合は止めた方が良いと思います。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/1jTEYUK46B
— heavy-peat (@AfterWork_Lab) December 6, 2020
BloggerのモバイルURLが重複URLになってない理由を調査し、記事にまとまめてみました。#SEO #MFI #重複URL #Blogger
それでは今回の記事はこれでおしまい。