YouTube動画の遅延読み込みとレスポンシブ表示を簡単に行う方法

はじめに
この記事はYouTubeの動画をHTMLでブログに埋め込み、アクセプト比を保ってレスポンシブ表示する方法の説明です。
YouTube動画を共有のコードでそのまま埋め込むとスマホでは画面が崩れ、読み込みスピード低下の原因になっていることを知らない初心者が多いと思います。
画面が崩れて整ってなかったり、読み込みが遅いブログは訪問者が離脱する原因になるので、SEOの観点からも対策が必要です。
これから説明する方法は、Webサイトの品質アップに役立つので、是非お試し下さい。
注意
YouTubeの動画を高速で読み込む方法として、JavaScriptを使って遅延読み込みを行う方法を解説しているものがあります。
YouTubeの動画は<iframe>で記述されているのですが、上記方法は動画のサムネイル画像を読み込み表示させ、クリックしたら<iframe>を読み込み動画を再生させる方法となってます。
しかし、上記JavaScriptを遅延読み込みさせてない場合は、逆にページスピードが大きく悪化し本末転倒になる場合があるので注意下さい。
レスポンシブ未対応の場合
まず何もしない例です。
Mariah Careyの"All I Want For Christmas Is You"をテストで埋め込んでみました。
YouTube動画の「共有」をクリック
「埋め込む」をクリック
「コピー」をクリック
コピーしたコードを記事に埋め込んで終了です。
この動画は上記コードを埋め込んだだけでなので、レスポンシブ未対応です。
YouTube動画の遅延読み込みとレスポンシブ対応
記事内への埋め込み手順
①ご使用のテーマで指定されている場所にカスタマイズでレスポンシブ対応のCSSを追加して下さい。
はてなブログ:管理画面でデザイン > 設定 > デザインCSS
Blogger:テーマ > マイテーマ > カスタマイズ > 上級者向け > CSSを追加
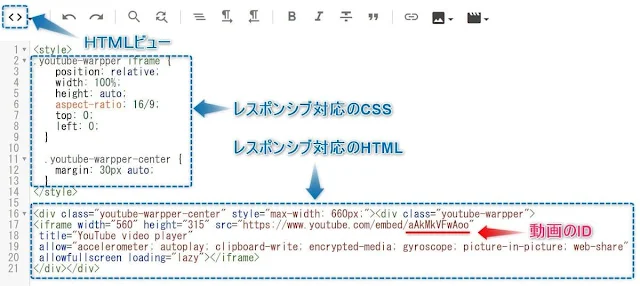
<style>~</style>でCSSを囲って下さい。②記事作成をHTMLビューに切り替えます。
③レスポンシブ対応のHTMLを記事に貼り付けます。
④表示したい動画IDに入れ替えます。
レスポンシブ対応のCSS
padding-topを使った方法
コード
.youtube-warpper {
position: relative;
width: 100%;
}
.youtube-warpper:before {
content: "";
display: block;
padding-top: calc(9 / 16 * 100%); /*アスペクト比 16:9 -> 56.25% */
overflow: hidden;
}
.youtube-warpper iframe {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}aspect-ratioを使った方法
コード
iframe[src*="youtube.com"] {
width: 100%;
height: auto;
aspect-ratio: 16/9; /*アスペクト比 16:9 -> 56.25% */
}コードが1/3になって、かなりスッキリしました。
レスポンシブ対応のHTML
皆さんが行う作業を簡単で、以下を実行して下さい。loading="lazy"での遅延読み込み
動画の埋め込みHTML
<div style="max-width: 660px; margin: 30px auto;">
<iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID"
title="YouTube video player"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen loading="lazy"></iframe>
</div>再生リストの埋め込みHTML
<div style="max-width: 660px; margin: 30px auto;">
<iframe width="560" height="315" src="https://www.youtube.com/embed?list=PL再生リストID"
title="YouTube video player"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen loading="lazy"></iframe>
</div>class="lazyload"での遅延読み込み
動画の埋め込みHTML
<div style="max-width: 660px; margin: 30px auto;">
<iframe class="lazyload" title="YouTube video player"
width="560" height="315" allowfullscreen
allow="accelerometer;autoplay;encrypted-media;gyroscope;picture-in-picture"
data-style="background: url(https://img.youtube.com/動画ID/hqdefault.jpg) 50% 50% / cover no-repeat;"
data-src="https://www.youtube.com/embed?llist=PL再生リストID"></iframe>
</div>再生リストの埋め込みHTML
<div style="max-width: 660px; margin: 30px auto;">
<iframe class="lazyload" title="YouTube video player"
width="560" height="315" allowfullscreen
allow="accelerometer;autoplay;encrypted-media;gyroscope;picture-in-picture"
data-style="background: url(https://img.youtube.com/再生リスト1番目の動画ID/hqdefault.jpg) 50% 50% / cover no-repeat;"
data-src="https://www.youtube.com/embed?list=PL再生リストID"></iframe>
</div>動画のIDの調べ方
XXXXXXXXXXXとなっており、watch?v=から後ろの11桁が動画のIDとなってます。XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXとなっていて、PLから後ろの32桁が再生リストのIDとなってます。コードの説明
最新HTMLへの対応
frameborder="0" が入ってますが、frameborder属性は最新HTMLでは廃止となっているので削除してます。遅延読み込みへの対応
loading="lazy"の属性を追加しました。最新のPCブラズザでは遅延読み込みできるようになっており、Safariは16.4以降デフォルトで「ネイティブLazy-Load」に対応しています。class="lazyload"での遅延読み込みのHTMLを使って下さい。但し、defer.js等のJavaScriptを実装する必要があります。defer.jsで遅延読み込みさせてます。表示する動画の横幅
style="max-width: 〇〇〇px;"で調整して下さい。max-width:250px
max-width:350px
max-width:500px
YouTubeの装飾
もうすぐクリスマスなので、お遊びでYouTube動画を装飾してみました。
興味がある方は、Akira先生の記事を参照して遊んでみて下さい。

YouTubeを飾ってみる
今回は完全に遊びです。 YouTubeなどの動画を着飾ってみる。たまにはそういうのも良いかな。と (´・ω・`)...
Justin Bieberのクリスマス・アルバム"Mistletoe"のOfficial Music Videoも飾ってみました。
この動画は4Kなので、4Kディスプレイの方は全画面表示で楽しんで下さい。
まとめ
YouTube動画の埋め込みコードをHTMLで加工しCSSで味付けすることでレスポンシブ対応に修正できました。
便利なCSSを使ってYouTubeをお楽しみ下さい。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/t4mlvCSpDS
— あトん🤖Web CodingとAV好きなブログラマー (@HeavyPeat) October 15, 2023
YouTubeの動画の遅延読み込みとレスポンシブ表示について、記事をリライトしました。
簡単に修正できるので、悩んでいる方は参考に見て下さい。#YouTube #遅延読み込み #レスポンシブ表示
それでは今回の記事はこれでおしまい。