自動広告を遅延ロードする方法

はじめに
PageSpeed InsightsでWebページのパフォーマンスをチェックしていたところ、最近TBT(Total Blocking Time)の数値が悪化し、モバイル(携帯電話)のパフォーマンスが70ポイント台まで低下することが多くなりました。
同一ページを複数回テストすると、TBTが200ミリ秒以下の時もあれば、2000ミリ秒以上になる時もあり、何でこんなにバラツクのだろうと悩んでました。
DOMが非常に多いとJavaScriptのタスク処理が多くなりブロック時間が増えます。
しかし、コンテンツの量が変わらないのにTBTが大きく悪化するのは、アドセンスの自動広告で読み込む広告の種類が一因になっているのではと仮説を立て対策を考えて効果を確認してみました。
今回の記事は、自動広告を使ってもページスピードが悪化しない方法の説明で、同様の問題に悩んでいる方は参考にご覧ください。
ページスピードが自動広告で悪化?
まず自動広告を止めれば改善するのかテストしました。
Google AdSenceの広告掲載の自動化の設定を見ると自動広告をオンになっているので、これをオフに変更しました。
.jpg)
しかし、ページスピードは改善されませんでした。
ページスピード悪化の原因はadsbygoogle.js読み込み
えっ、何で変わらないの?と思いテストページのソースをチェックすると、</head>の前に自動広告のコードが埋め込まれてadsbygoogle.jsが読み込まれてました。
<script async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-5860764237864409&host=ca-host-pub-1556223355139109"
crossorigin="anonymous"></script>
自分でアドセンスの自動広告のコードを埋め込んだ記憶が無いのでBloggerの設定を確認したところ、管理画面で自動広告を許可していたためでした。
.jpg)
自動広告を遅延読み込みさせる方法
adsbygoogle.jsが意図せず読み込まれてページスピードが悪化したのであれば、Bloggerによって自動広告のコードが勝手に埋め込まれないように修正すれば良いと考えました。
対応①
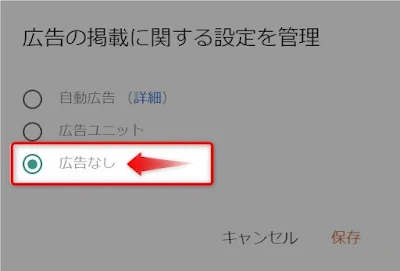
下記のようにBloggerの管理画面では「広告なし」に設定を変えました。

対応②
adsbygoogle.jsを削除した自動広告のコードを</head>の前に埋め込みました。
<script data-ad-client='ca-pub-5860764237864409' crossorigin='anonymous'
data-ad-host='ca-host-pub-1556223355139109'></script>
対応③
Google AdSenceの広告掲載の自動化はオンに設定しておきます。
adsbygoogle.jsが読み込まれないと広告が表示されないのでは、と思われるかも知れませんが、管理人が使用しているJetThemeはアドセンスのJavaScriptを遅延ロードする機能があるので大丈夫です。
以上の修正により、TBTは600ミリ秒以下、モバイルのパフォーマンスは80以上に収まる感触を得ました。
.jpg)
その他
ご使用のテンプレートがアドセンスの遅延読み込み機能を持ってない場合は、toshiさんが公開している方法をブログに組み込むことで対応できると思います。

GoogleAdSenseの遅延読込みでページ表示速度を改善
GoogleAdSenseの読込みの遅さを改善する。 問題点と目標 問題点 GoogleAdSenseは、JavaScript/画像/フォント/設定ファイルなどの複数データを読込むため、非常に低速です。そのため、広告を導入したページは、広告のないページに比べてページ表示速度が低速...
まとめ
アドセンスの自動広告を使ってもページスピードを低下させないようにするには、adsbygoogle.jsを遅延ロードさせるのが有効であることを確認できました。
初心者の方には少しハードルが高いカスタマイズですが、期待以上の効果を得ることができるので、チャレンジする価値はあると思います。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
それでは今回の記事はこれでおしまい。











