360°パノラマ画像をブログに表示する方法

はじめに
皆さんは360°パノラマ画像ってどんな画像かご存じでしょうか。
360°パノラマ画像は3Dの球面画像を2Dの平面に引き伸ばした画像ですが、一般的な3Dと混同されて方がいらっしゃるので、本題に入る前に3D関連の用語について簡単に解説しておきます。
3D関連の用語について
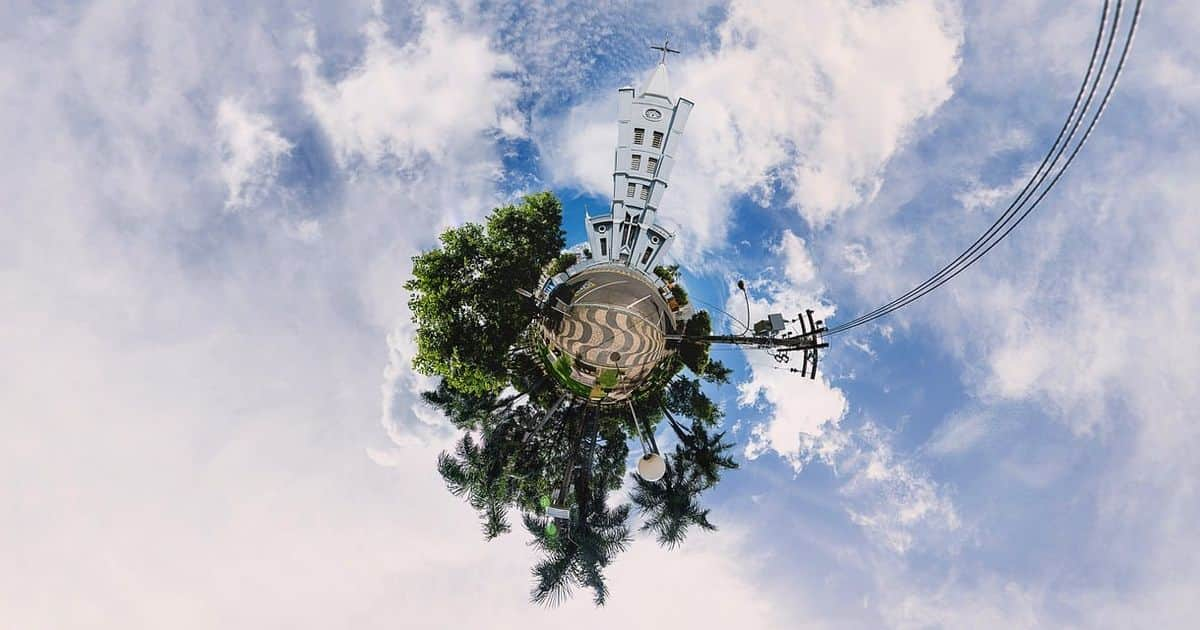
360°パノラマ画像とは
360°パノラマ画像は、水平方向が360°、垂直方向が180°の全天球360°画像と呼ばれているもので、正距円筒図法(Equirectangular:エクイレクタングラー)という図法で作られたものです。
出典元:ウィキペディア “正距円筒図法”
正距円筒図法は円球を平面に投影するので縦横比はπr:2πr=1:2となります。
緯度0°の経線から離れた天地に行くほど横方向に拡大されるため、上記世界地図のように南極大陸は極限まで押し広げられ歪んだ画像になります。
例えば、赤道の緯線を1とした時、東京スカイツリーの緯度は35度42分36.02秒なので、1/cos(35.71°)=1.231となり、1.23倍横長で表示されます。
うーん、何言っているのかよく分からなーい、という方はKasperskyが公開している「Cyberthreat Real-Time Map」を一度覗いてみて下さい。
このMapは世界中で発生しているサイバー脅威をリアルタイムで3D(球体)と2D(平面)に切り替えて表示できるもので、球体が正距円筒図法に変換表示される過程を実感することができます。
360°パノラマVRとは
360°パノラマVRは360°カメラで全天球を撮影し、専用ビューアーで3D表示させたもので、3Dウォークスルーとも呼ばれてます。
Googleストリートビューや下記デモサイトのようなバーチャル内見用の360°パノラマVRが有名ですね。
ザ・パークハウス花小金井フロント・モデルルーム
なお、解像度が高いほどVR画像の解像度は広がるので、魚眼レンズと呼ばれる超広角レンズを装着したフルサイズの一眼レフカメラを角度を変えて撮影した画像を合成した方がキレイです。
Googleストリートビューについては、この後ブログに埋め込んで表示する方法を説明します。
360°パノラマ動画とは
360°パノラマ動画は特定の視点で360°の映像を再生する動画でYouTubeで多く視聴できます。
この記事の最後の方にジェットコースターの360°パノラマ動画を埋め込んでますので、参考にご覧ください。
VRとは
VR(Virtual Reality)は「仮想現実」と呼ばれてますが、2眼で映像を見るものでVRゴーグルを使用します。
左右の視差で奥行きが生まれ立体的に見え、より臨場感や没入感を体験できます。
ARとは
AR(Augmented Reaity)は「拡張現実」と呼ばれますが、現実の世界に3D-CGや映像を合成して表示するものです。
専用のARグラスをかけて見ると画面から飛び出て見ることも可能です。
MRとは
MR(Mixed Reality)は「複合現実」のことで、専用のゴーグルを装着することで3D-CGを現実の世界に投影します。
カメラやセンサーを体に装着することで、ユーザーの動きに沿って映像が変化しタッチでき、バーチャルな体験ができます。
用語の解説はここまでとし、Googleストリートビューと360°パノラマ画像をブログで表示する方法を紹介したいと思います。
Googleストリートビューの埋め込み方法
事前準備
Googleマップで表示したい場所を検索します。例として東京タワーを検索してます。
ストリートビューの表示
ペグマンで探す方法と投稿された写真から表示する方法があります。
ペグマンで表示する方法
右下のペグマンを見たい場所にドラッグ&ドロップします。例として東京タワーのトップデッキにドラッグ&ドロップしてみます。
2012年12月撮影の東京タワーのトップデッキが表示されました。
写真から表示する方法
左ウインドウから東京タワー トップデッキを選択すると、別ウインドウが表示されるので、下にスクロールし、写真にあるストリートビューと360°ビューをクリックします。
2021年1月撮影の東京タワーのトップデッキが表示されました。
ストリートビューを埋め込む方法
左上の3点リーダーをクリックし「画像を共有または埋め込む」を選択します。
「地図を埋め込む」のダブを選択し「HTMLをコピー」をクリックし、ブログのHTML編集画面でペーストします。
レスポンシブ対応
デフォルトはwidth="600px"となっているので、これをwidth=100%に修正します。この修正でスマホで画面の横幅一杯に画像が表示されるようになります。
下にサンプルを表示してますが、左クリックした状態でマウスを動かすと画像が上下左右に動き、ホイールの回転で画像が拡大/縮小すると思います。
予想以上に高画質だと感じたと思いますが、もっと高解像度の360°パノラマ画像が見れるサイトがあるのでリンクを貼っておきます。
Auckland Skyline 360 from the Sky Tower
This is Auckland, the Capital of New Zealand, shot from the Sky Walk on top of the Auckland Sky Tower, in February 2020.
これはJeffrey MartinさんがオークランドのSkyline360で撮影したもので、Canon 5DS、200mmレンズでAEB撮影した写真を合成した45ギガピクセル(300000 x 150000)の超高解像度の360°パノラマ画像です。
4Kモニターで拡大して見てもメチャきれいでした。
360°パノラマ画像の埋め込み方法
Ray ChenさんがPANOLENS.JSで公開されている方法をブログのデモページに実装して見ました。
「panolens.js」はthree.jsと組み合わせて使用するパノラマビューアーですが、水平方向・垂直方向・拡大縮小の駆動が可能です。
ブログに360°パノラマ画像を表示する方法ですが、GitHubで公開されているコードを埋め込むだけで簡単に表示できました。
参考にデモページに埋め込んだコードを表示しておきます。
コード
<div id="container1" style="height: 400px; width: 100%;"></div><p><br /></p>
<script src="https://pchen66.github.io/js/three/three.min.js"></script>
<script src="https://rawgit.com/pchen66/panolens.js/dev/build/panolens.min.js"></script>
<script>
const selector1 = "#container1";
const image1 = "画像のアドレス";
const panoramaViewer = (selector, image, fov, speed) => {
let element = document.querySelector(selector);
let panoramaImg = new PANOLENS.ImagePanorama(image);
let viewer = new PANOLENS.Viewer({
container: element, //panomara画像を表示するエレメント
cameraFov: fov, //カメラの視野角
autoRotate: true, //自動回転オン
autoRotateSpeed: speed, //回転スピード (度/秒、負は時計回り)
autoRotateActivationDuration: 500 //自動再回転までの時間(msec)
});
viewer.add(panoramaImg);
};
panoramaViewer(selector1, image1, 100, 0.2);
</script>「panolens.js」はViewerにさまざまなOptionが用意されてますが、開発者向けなので説明は割愛します。より詳しいOptionを知りたい方はpanolens.jsのドキュメントをご覧下さい。
やって見て出来なかったこと
360°パノラマ画像はネットでたくさん公開されてますが、画像をダウンロードしBloggerにアップして表示しようとしても上手く行きませんでした。
撮影条件の情報(機種名、設定、撮影場所)はExif(Exchangeable Image File Format) というメタデータに記録されるのですが、無料ブログのサーバーにアップするとこのメタデータが強制削除され、アプリがパノラマ画像であることを認識できないようです。
従って、この記事で公開している360°パノラマ画像は、Unsplashのフリーの画像を直接利用させて頂きました。
360°パノラマ動画
静止画だとつまらないと感じた方がいると思いますが、YouTubeには360°パノラマ動画がたくさんアップされてます。
実写版と3DCG版の2つを貼っておきますので、マウスでグルグリ映像を回してお楽しみ下さい。
実写版
3DCG版
まとめ
360°パノラマ画像は集客目的で商業利用が加速してますが、360°カメラ(Insta360やRICOH THETA等)の専用ハードが必要なため、一般ユーザーの利用はインスタグラマー等に限定されている状況です。
スマホに連結して利用する360°カメラも発売されてますが使い勝手がいまいちです。
近い将来ハイエンドのスマホには360°カメラが標準搭載されると思いますので、専用アプリが充実し映像共有が手軽に出来るようになるのではと想像してます。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/7gfalevaG8
— あトん🤖Web CodingとAV好きなエンジニア (@HeavyPeat) January 7, 2023
ブログに360°パノラマ画像を表示して見ました。
興味がある方はグリグリ回して遊んでみて下さい。#JavaScript #360パノラマ画像 #Googleストリートビュー #Blogger
それでは今回の記事はこれでおしまい。
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)












