【簡単】パララックス広告を表示する方法

はじめに
ブログにアドセンスの広告を貼る場合、皆さんはどんな部分に注意されてますか。
広告は、貼りすぎたりコンテンツより大きい場合、ブログのデザインを台無しにしたり、UX(ユーザーエクスペリエンス)が低下します。
例えば、広告が紙面を占有しコンテンツが押し出されている場合は、スクロールして広告を動かさないとコンテンツを見ることが出来きないので、望ましいレイアウトではありません。
UXが低下すると直帰率が上がり、結果アドセンスの収益が下がると言われてます。
従って、広告の配置は必要最小限のバランスを狙い、より効果的な表示方法が求められてます。
これから紹介するパララックス広告(視差広告)は、こんな問題を少しだけ解決できるのではと感じていて、今回ブログへの実装方法をまとめて見ました。
アドセンスをやっている方で、パララックス広告(視差広告)に関心がある方は、参考にご一読下さい。
パララックスとは
パララックス(parallax)は視差という意味ですが、元々はカメラの光学用語です。
レンズを通して撮影する像とファインダーで見える像にズレが発生する現象をパララックス(視差)と呼んでます。
画像出典元:キヤノン 写真用語集-パララックス
一方、Webデザインで使われるパララックスは、複数のレイヤーを異なるスピードでスクロールさせることで視差を生み出し、立体感や奥行きを表現する手法として呼ばれてます。
車や電車での移動中に風景を見ると、手前の風景は速く移動し、遠い風景は遅く移動して見えると思います。
動かす層が少ないと立体感や奥行きはあまり感じられませんが、4層5層と増えるとよりリアルに感じることが出来ます。
CodePenで公開されているパララックスで素晴らしい物を見つけたので参考に貼っておきます。
Aliendscape 🪐
See the Pen Aliendscape 🪐 by Frank Force (@KilledByAPixel) on CodePen.
The Traveler
See the Pen The Traveler by Mark (@Blindman67) on CodePen.
Parallax waves
See the Pen Parallax waves by Zwerruga (@serega-seleznev) on CodePen.
パララックス広告(視差広告)とは
パララックス広告(視差広告)は、視差効果を使った表示で、背景(広告)が固定され、前景(コンテンツ)がスクロールするものです。(デモページ参照)
レイヤーが2層しかないので立体感や奥行きはありませんが、通常の広告とはちょっと違う方法で出現するので、スクロールして通過した後「あれっ、今見えた広告何だっけ?」と訪問者を立ち止まらせる効果が期待できます。
なお、自動広告では表示できないので、視差広告専用のHTMLをレイアウトに配置する必要がありますが、初歩的なHTMLとCSSの知識があれば、簡単な編集作業で実装できると思います。
アドセンスの広告をパララックス表示する方法
パララックス表示の広告を設置する方法を調べたところ、意外にもBloggerでの実装方法がたくさん見つけることが出来たので、解説しているページとYouTubeのリンクを貼っておきます。

Cara Mudah Membuat Iklan Parallax Adsense di Blog
Oke pada kesempatan kali ini saya akan share kepada kalian cara memasang iklan parallax di dalam postingan, pada postingan sebelumnya saya sudah singgung cara membuat iklan ditengah postingan blog. Sudah pada tau apa itu parallax? parralax ada lah desain blog yang dimana objek latar paling belakang bergeraknya akan lebih lebih lambat dari pada ddidepannya parallax ini juga dapat diaplikasikan terhadap iklan adsense saat sobat scroll kebawah atau keatas iklan tersebut akan terlihat diam pada tempatnya.
Cara Membuat Iklan Parallax Adsense di Blog
なお当ブログはJetThemeを使用していますが、JetThemeのblogでparallaxのコードが公開されてます。

Membuat Paralax Ads diTemplate JetTheme - JetTheme
Penyedia Layanan Tema Blogger, Moderen Untuk Web Lebih Profesional.
JetThemeでの設定方法
JetThemeでの設定方法を簡単に説明します。
レイアウトの画面で広告を設置したいガジェットのウイジェット(#Advertisement)を選択し編集をクリックします。
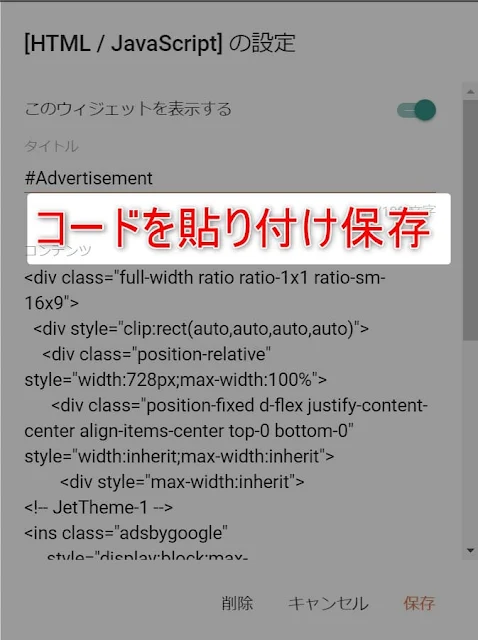
ウイジェットにコードを貼り付け保存します。
以上で設定終了です。簡単ですね。
参考にコードを貼っておきます。
コード
<div class="full-width ratio ratio-1x1 ratio-sm-16x9">
<div style="clip:rect(auto,auto,auto,auto)">
<div class="position-relative" style="width:790px;max-width:100%">
<div class="position-fixed d-flex justify-content-center align-items-center top-0 bottom-0" style="width:inherit;max-width:inherit">
<div style="max-width:inherit">
<ins class="adsbygoogle"
style="display:block;max-width:inherit;width:728px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8697400447"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
</div>
</div>
</div>BootstorapのCSSを使用している場合はたぶんコードはそのまま使用できると思いますので、お試し下さい。
まとめ
当ブログでは2021年10月末からパララックス広告をお試しで導入しましたが、収益が下がる等の弊害は発生してません。
普通の広告に飽きた方は、一度パララックス広告を貼ってみると面白いかも知れませんね。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/Wdq50MW4EU
— heavy-peat (@AfterWork_Lab) February 27, 2022
AdSenceの広告をparallax表示する方法を記事にまとめて見ました。
パララックス広告(視差広告)に関心がある方は参考にしてご覧下さい。#JetTheme #AdSence #アドセンス #parallax
それでは今回の記事はこれでおしまい。