【必見】loading=”lazy”の正しい使い方

はじめに
loading="lazy"の属性をやみくもに追加しているブロガーは設定場所を一度確認することをおススメします。loading="lazy"の正しい使い方
設定方法
<img>要素<iframe>要素の中にloading="lazy"の属性を追加して下さい。img要素の場合
loading="lazy" src="画像のアドレス" width="400" height="400" alt="画像の名前">iframe要素の場合
loading="lazy" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" frame height="324" src="動画のアドレス" title="YouTube video player" width="560"></iframe>img要素・iframe要素共通
<img>要素・<iframe>要素にはloading="lazy"の設定は避けて下さい。
画像の表示で画面がズレないよう変更したことで、はてなブログの何が改善されたのか - Hatena Developer Blog
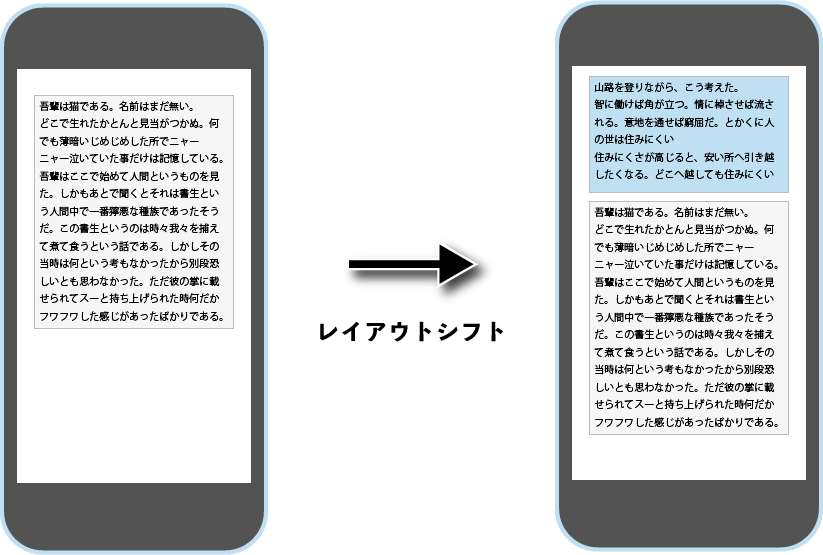
はてなブログでは2021年6月に、はてなフォトライフの画像を貼り付けたときの表示方法を修正しました。最終的な見た目に変化はありませんが、画面のズレが起きなくなったことでCLS(Cumulative Layout Shift)の数値が改善され、視覚的安定性が向上しました。
img要素の場合
loading="lazy"はビューポートから2500pxより下側(遠い位置)でご使用下さい。loading="lazy"の属性を追加しても遅延読み込みは発生せず、スコアは改善されません。
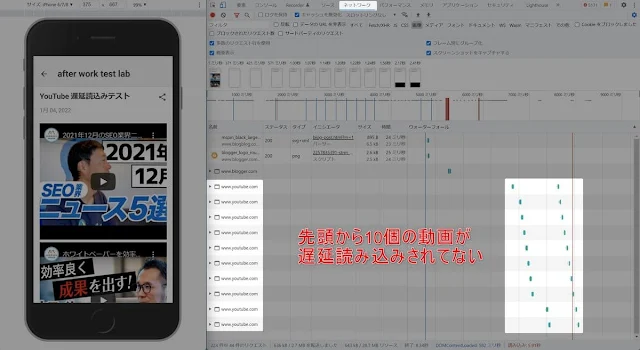
loading="lazy"の属性が入ってますが、先頭から6枚の画像のデータは最初に読み込まれてます。
iframe要素の場合
loading="lazy"はビューポートから3500pxより下側(遠い位置)でご使用下さい。まとめ
loading="lazy"での遅延読み込みは万能ではなく、しきい値から下側(遠い場所)でないと効果が発揮できないことが分かりました。
loading="lazy"は役に立たないかも知れません。
loading="lazy"の属性が追加されるように変わってますが、画像を貼る位置によっては、遅延読み込みされないので気を付ける必要があります。

はてなフォトライフの画像を表示する際に、画面にズレが生じないよう変更しました - はてなブログ開発ブログ
本日、はてなフォトライフの画像をはてなブログに貼り付けた場合に、画像表示時に画面にズレ(レイアウトシフト)が生じないよう変更しました。この変更により、画面をスクロールした際に、後から画像の読み込みが行われ、閲覧中の領域が下にずれてしまう、という問題を回避することができます。また、この変更に合わせて画像の遅延読み込み(lazy load)にも対応し、画像をたくさん掲載したブログでも快適に閲覧できるようになりました*1。なお、本変更が適用されるのは、本機能リリース後に投稿されたエントリのみとなります。過去に投稿されたエントリへの適用方法については、下記をご参照ください。 過去に貼り付けたフォトライ…
<img>要素にloading="lazy"が追加され、WordPress5.7からは<iframe>要素にもloading="lazy"が自動で追加されるようになりました。loading="lazy"は適用されないようになります。
Lazy-loadはLCPを悪化させる!? WordPressは2つ目の画像からネイティブLazy-loadを実装するように改良予定 | 海外SEO情報ブログ
ファーストビューに掲載されている画像を Lazy-load すると コア ウェブ バイタル の 1 指標である LCP を低下させる恐れがある。そのため WordPress は、ファーストビューの画像にネイティブ Lazy-load を適用しないように改善する予定だ
<img>要素<iframe>要素はloading="lazy"を設定しても遅延読み込みされないので注意が必要です。
JavaScriptを使ったLazyLoadの方法 - after work lab
はじめに 前回ネイティブlazy-lode(loading=”lazy”)の使用方法について記事を書きましたが、適用範囲に制限があることが分かりました。 ネイティブlazy-lodeで遅延読み込みが出来ない部分はJavaScriptを使って改善する必要があるのです...
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/Cv2tlbk9So
— heavy-peat (@AfterWork_Lab) January 9, 2022
loading="lazy"について勉強したことをブログにまとめて見ました。
画像や動画の遅延読み込みに興味がある方はご覧下さい。#HTML #lazylode #lazyloding #遅延読み込み
それでは今回の記事はこれでおしまい。