恋に落ちてしまう魔性のエディタ「SublineText」

はじめに
この記事は初心者におススメしたいエディタ「SublineText」の紹介です。
SublineTextはプログラミング・コーディング作業で多く使用されているテキストエディタです。
恋に落ちるエディタ(The text editor you'll fall in love with)と言われているくらい、愛されているエディタだそうです。
まだ一度も使ったことがない方は、お暇な時に参考に読んでみて下さい。
SublineTextの価格
SublineTextは無料ダウンロードして評価できるシェアウェアソフトですが、継続して使用する場合は、$80のライセンス費用を支払う必要があります。
試用評価中は、無期限・機能無制限で使用することができますが、ファイルを保存する時一定のタイミングで、購入を催促するウィンドウが出現します。
評価の結果、SublineTextと別れることができないくらい恋に落ちた方は、是非購入を検討下さい。
SublineTextの導入方法
ではSublineTextをインストールしてみましょう。
SublineTextのダウンロード
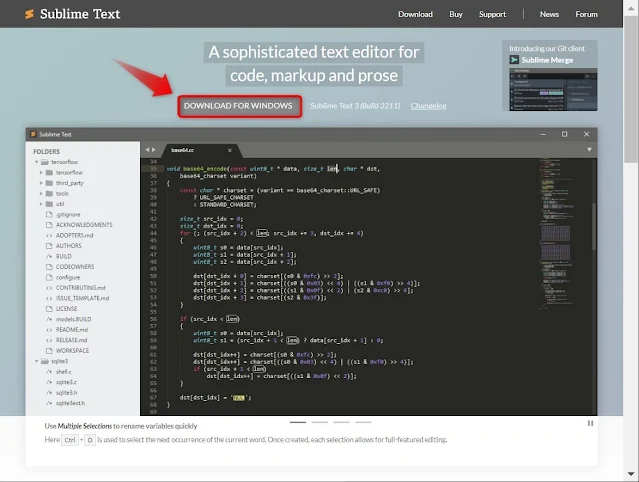
SublineTextのサイトに行って、DOWNLOAD FOR WINDOWSをクリックします。
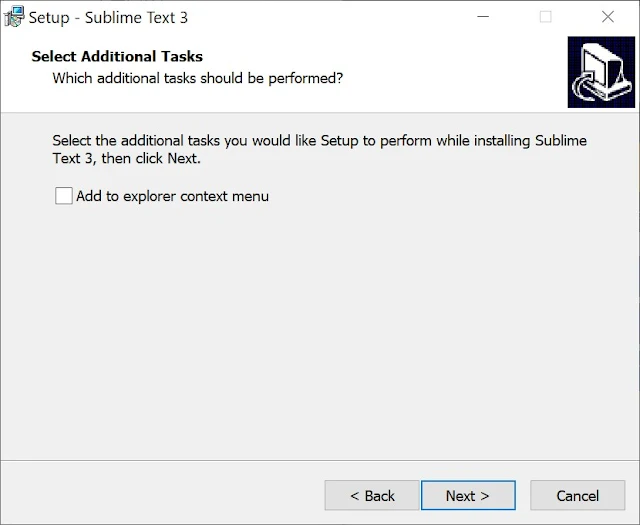
以上でSublineTextのインストールは完了です。
パッケージコントロールのインストール
SublineTextの日本語化や便利ツールを入れて拡張するためには、パッケージをインストールする必要があります。
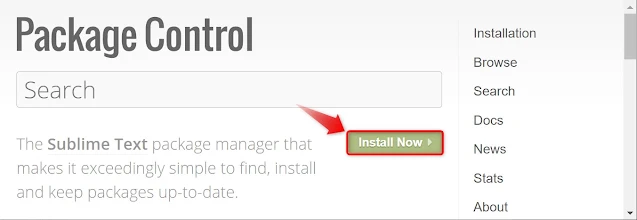
Package Controlのサイトに行ってInstall nowをクリックします。
次にSublineTextを起動します。
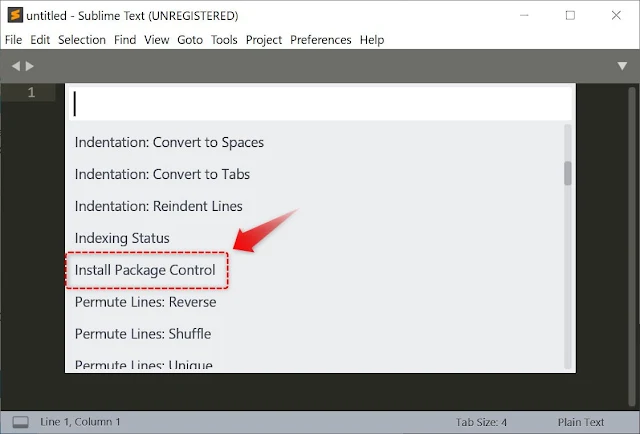
Ctrl+Shift+Pを押してInstall Package Controlをクリックします。
以上で拡張パッケージを入れる準備ができました。
それでは便利なパッケージを入れてSublineTextをカスタマイズします。
SublineTextのカスタマイズ
メニューは英語でも不自由はないのですが、日本語の方が直観的に分かりやすいので、メニューを日本語化するプラグイン:Japanizeパッケージを入れます。
Japanizeパッケージの導入
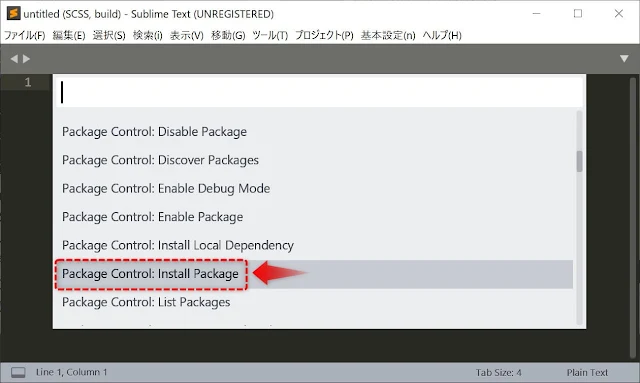
Ctrl+Shift+Pを押し、Package Control:Install Pakageを選択します。
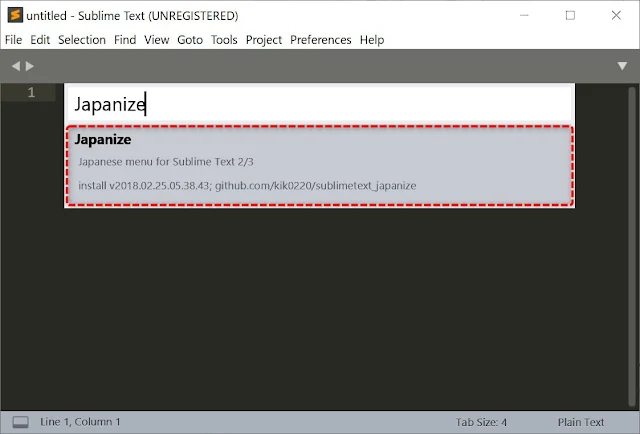
コマンドパレットに「Japanize」を入力し、Japanizeを選択します。
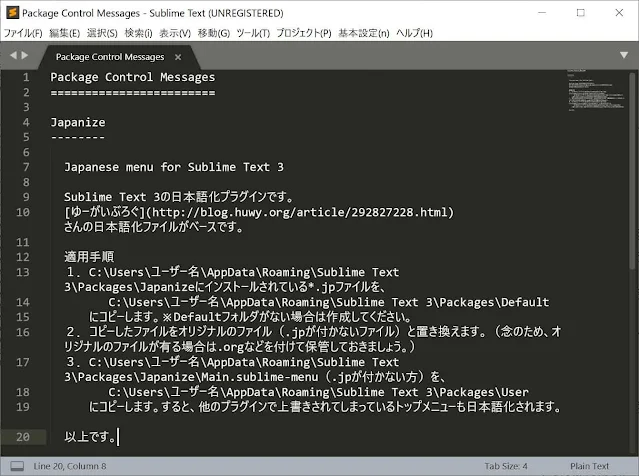
この後日本語のメニューが表示されるので、日本語化は完了と思ったら大間違いでした。
まだ完全に設定は完了しなく、上の運用手順に沿って日本語化用のファイルを手作業で修正する必要があります。
手順①
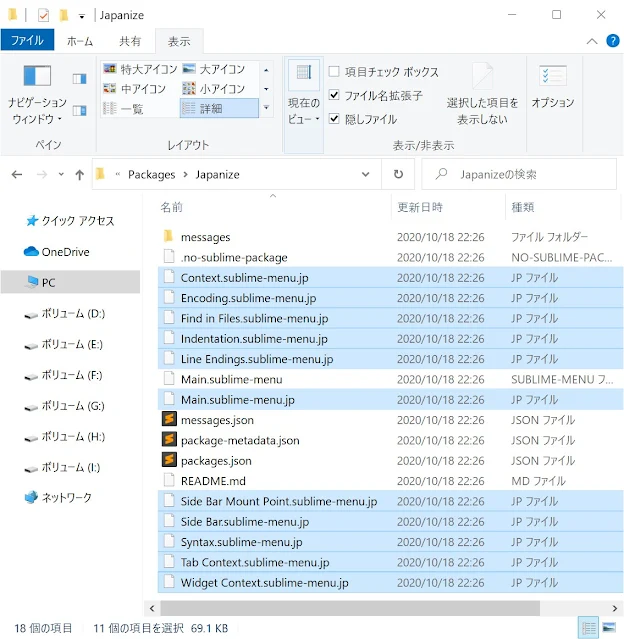
手順拡張子が「.jp」のファイルを全て選択しコピーします。
手順②
Defaultのフォルダを作成し、コピーしたファイルを貼り付け、ファイルの拡張子「.jp」を削除します。
手順③
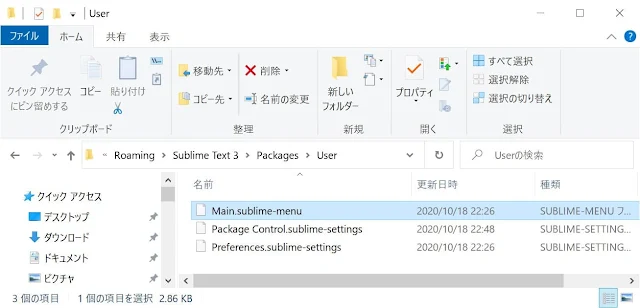
最後にMain.sublime-menuのファイルをコピーし、Userフォルダに貼り付けます。
以上でメニューバーの日本語化は終了です。
メニューバーを復活する方法
表示 >
メニューバーをうっかりクリックし、メニューバーが消えた時、消えたメニューバーを復活させるのが分からず焦る場合があります。
ALTキーを押すと復活するので、覚えておきましょう。
その他のパッケージ導入
続いてその他パッケージを導入して行きます。
管理人はHTML/CSS/JavaScriptしか弄らないので「HTML-CSS-JS Prettify」「ColorHelper」「Browser Refresh」の拡張パッケージを導入してます。
では醜いコードをきれいにシンタックス表示させる「HTML-CSS-JS Prettify」を入れてみます。
Ctrl+Shift+Pを押すか、メニューの基本設定 → Package
Controlを選択し、Package Control:Install Pakageのメニュをクリックします。
「HTML-CSS-JS Prettify」を入れ実行します。
Gitを使ったパッケージの導入方法
Gitを使うと、SublineTextを起動せず、SublineTextのPackagesフォルダに直接パッケージを入れることができます。
試しに「Browser Refresh」を入れてみます。
Package Controlのサイトに行って「Browser Refresh」を検索します。
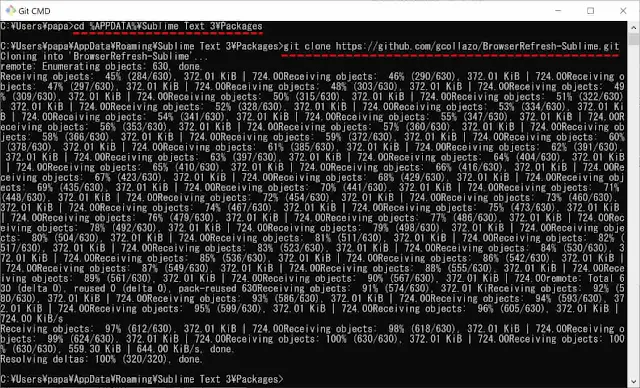
ターミナル(Git CMDまたはコマンドプロンプト)を立ち上げます。
cd %APPDATA%\Sublime Text 3\Packagesを入力し、パッケージを入れるディレクトリに移動します。
続いて、git clone https://github.com/gcollazo/BrowserRefresh-Sublime.git
を入れ実行します。
数秒でインストールが完了し、PackagesフォルダにBrowserRefresh-Sublimeが作られてました。
パッケージを削除する方法
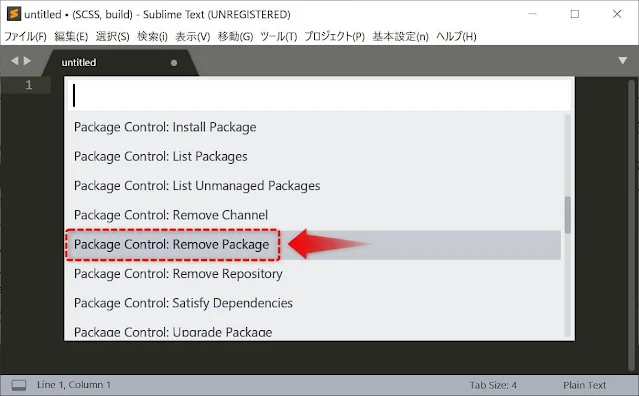
たくさん入れすぎてたパッケージを削除したい場合は、Ctrl+Shift+Pを押し、Package Control:Remove Pakageを選択します。
消したいパッケージをクリックして下さい。
まとめ
SublineTextは「起動が速い」「軽量でサクサク動く」「たくさんのパッケージが利用でき拡張性が高い」高性能なエディタであることが分かりました。
手軽に利用できるエディタですが、プログラミング分野で本格的使用に耐えるエディタであり、プログラマーが恋に落ちてしまうくらい魅力的なエディタだと思います。
最近はVSCodeにシェアが流れている感じがしますが、初心者向けで、とても使い易いエディタだと思います。
皆様も一度触ってみては如何でしょうか。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/A42MQogz80
— heavy-peat (@AfterWork_Lab) October 21, 2020
恋に落ちてしまう魔性のエディタ「SublineText」の紹介です。#sublinetext #blogger
それでは今回の記事はこれでおしまい。