Twitterを自分好みのデザインにカスタマイズして埋め込む方法

はじめに
皆さんはTwitterをブログで活用してますか?
管理人はTwitterでブログ更新を告知してますが、ブログに埋め込んだTwitterは自分好みにカスタマズできることが分かったので、その方法を備忘録としてまとめて見ました。
Twitterのカスタマイズに興味がある方は、参考に読んでみて下さい。
なぜTwitterの埋め込みをカスタマイズするのか
はてなブログではダッシュボードでTwitterを簡単に貼り付けることができ、とても便利です。
しかし「少し表示を変えて見たいなー」と思っても、標準機能はTwitterをはてな記法で埋め込んでいるのでカスタマイズできません。
困ったなーと悩んでいたところ、Twitterの埋め込みコードに各種属性を追加することで、いろんな表示ができることを知りました。
属性情報を上手く使うと他のブログと差別化でき個性が出せると思います。
ただTwitterを埋め込むのに飽きた方は、ぜひ遊んでみて下さい。
それではタイムラインとツイートの埋め込み方法について説明したいと思います。
タイムラインとツイートで使える属性
Timeline(タイムライン)とTweet(ツイート)の埋め込みでは、使える属性と使えない属性があるので注意が必要です。
属性の一覧表を作ったのでカスタマイズする際に参考にして下さい。
埋め込みコードの属性一覧表
| 属性 | 値 | 意味 | 記述例 | Timeline | Tweet |
|---|---|---|---|---|---|
| data-theme | light / dark | テーマの背景色を変える | data-theme="dark" | 〇 | 〇 |
| data-width | 数字(px) | 幅(px単位)を変える | data-width="300" | 〇 | 〇 |
| data-height | 数字(px) | 高さ(px単位)を変える | data-height="500" | 〇 | ✖ |
| data-link-color | カラーコード | リンクの色を変える | data-link-color="#eeeeee" | ✖ | ✖ |
| data-border-color | カラーコード | 境界線の色を変える | data-border-color="#aaaaaa" | 〇 | ✖ |
| data-chrome | noheader | ヘッダーを非表示にする | data-chrome="noheader" | 〇 | ✖ |
| data-chrome | nofooter | フッターを非表示にする | data-chrome="nofooter" | 〇 | ✖ |
| data-chrome | noborders | 境界線を消す | data-chrome="noborders" | 〇 | ✖ |
| data-chrome | noscrollbar | スクロールバーを非表示にする | data-chrome="noscrollbar" | 〇 | ✖ |
| data-chrome | transparent | 背景を透明にする | data-chrome="transparent" | 〇 | ✖ |
| data-tweet-limit | tweet-limit | ツイート数(1~20) | data-tweet-limit="5" | 〇 | ✖ |
| data-cards | hidden | メディアファイルを非表示にする | data-cards="hidden" | ✖ | 〇 |
| data-conversation | none | 元ツイートを非表示にする | data-conversation="none" | ✖ | 〇 |
| data-align | left / center / right | ツイートの表示位置を変える | data-align="center" | ✖ | 〇 |
| tw-align-center | - | ツイートをセンター表示にする | tw-align-center | ✖ | 〇 |
表を見て分かる通り、タイムラインとツイートでは、共通で使用できる属性が少ないのですが、パラメータ(値)が豊富でいろいろと遊べそうです。
それではツイートの埋め込み方法について説明したいと思います。
タイムラインとツイートの埋め込み
最初にツイートの埋め込み方法、次にタイムラインの埋め込み方法を説明します。
ツイートの埋め込み方法
管理人のツイートを例題として埋め込んでみます。
ツイートを埋め込むを選択
ツイッターを開き、右上のメニューから</> ツイートを埋め込むを選択します。
https://publish.twitter.comへ移動
自動でhttps://publish.twitter.com/に偏移します。
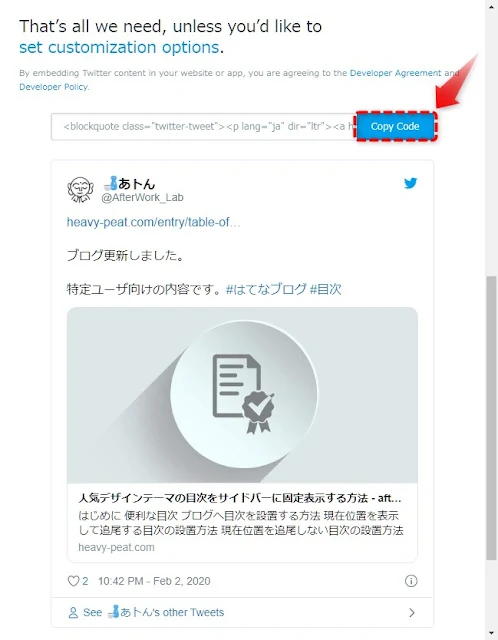
CopyCodeを選択します
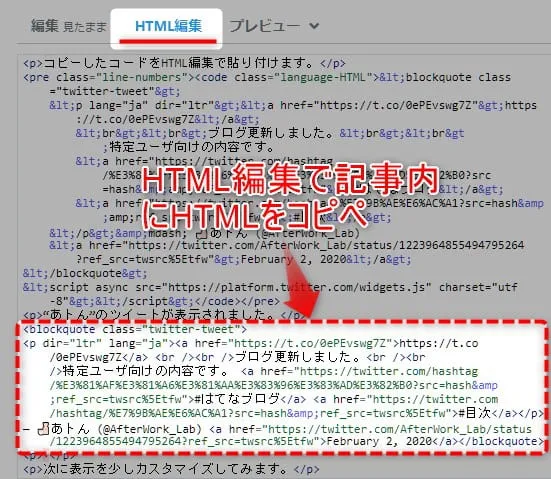
コピーした下記コードをHTML編集でペーストします。
コード
<blockquote class="twitter-tweet">
<p lang="ja" dir="ltr"><a href="https://t.co/0ePEvswg7Z">https://t.co/0ePEvswg7Z</a>
<br><br>ブログ更新しました。<br><br>特定ユーザ向けの内容です。
<a href="https://twitter.com/hashtag/%E3%81%AF%E3%81%A6%E3%81%AA%E3%83%96%E3%83%AD%E3%82%B0?src=hash&ref_src=twsrc%5Etfw">#はてなブログ</a>
<a href="https://twitter.com/hashtag/%E7%9B%AE%E6%AC%A1?src=hash&ref_src=twsrc%5Etfw">#目次</a>
</p>— 🍶あトん (@AfterWork_Lab)
<a href="https://twitter.com/AfterWork_Lab/status/1223964855494795264?ref_src=twsrc%5Etfw">February 2, 2020</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>管理人のツイートが表示されました。
https://t.co/0ePEvswg7Z
— 🍶あトん (@AfterWork_Lab) February 2, 2020
ブログ更新しました。
特定ユーザ向けの内容です。 #はてなブログ #目次
次に表示を少しカスタマイズしてみます。
中央にセンタリグ、幅:300px、背景:dark、メディアファイルを非表示にする属性を追加します。
コード
<blockquote class="twitter-tweet tw-align-center" data-theme="dark" data-width="300" data-cards="hidden">
<p lang="ja" dir="ltr"><a href="https://t.co/0ePEvswg7Z">https://t.co/0ePEvswg7Z</a>
<br><br>ブログ更新しました。<br><br>特定ユーザ向けの内容です。
<a href="https://twitter.com/hashtag/%E3%81%AF%E3%81%A6%E3%81%AA%E3%83%96%E3%83%AD%E3%82%B0?src=hash&ref_src=twsrc%5Etfw">#はてなブログ</a>
<a href="https://twitter.com/hashtag/%E7%9B%AE%E6%AC%A1?src=hash&ref_src=twsrc%5Etfw">#目次</a>
</p>— 🍶あトん (@AfterWork_Lab)
<a href="https://twitter.com/AfterWork_Lab/status/1223964855494795264?ref_src=twsrc%5Etfw">February 2, 2020</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>このコードをHTML編集で貼り付けると下のような表示に変わります。
https://t.co/0ePEvswg7Z
— 🍶あトん (@AfterWork_Lab) February 2, 2020
ブログ更新しました。
特定ユーザ向けの内容です。 #はてなブログ #目次
タイムラインの埋め込み
例として、はてなブログのタイムラインを埋め込んでみます。
タイムラインの埋め込み方法
はてなブログのツイッターを開きます。
https://publish.twitter.comでツイッターのURLを入力
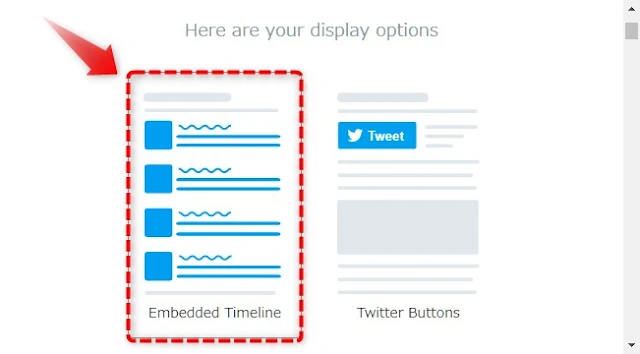
Embedded Timelineを選択
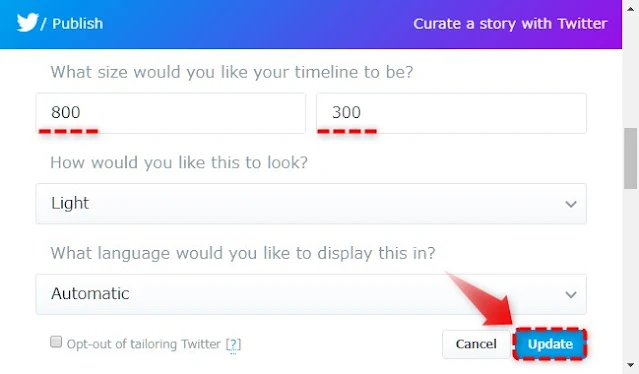
set customization optionsをクリック
タイムラインの高さ・幅を入力しUpdateをクリック
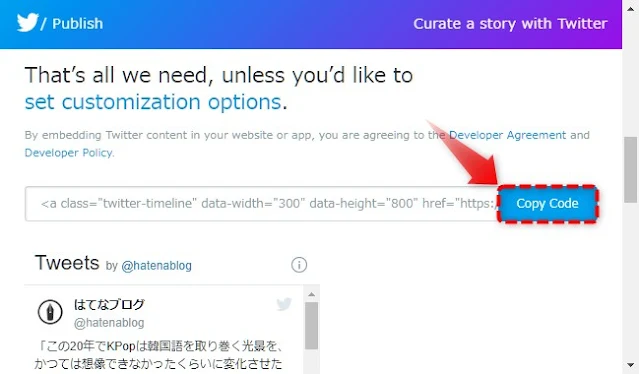
CopyCodeを選択します
コピーしたコードをHTML編集で貼り付けます
コード
<a class="twitter-timeline" data-width="300" data-height="800" href="https://twitter.com/hatenablog?ref_src=twsrc%5Etfw">Tweets by hatenablog</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>はてなブログのタイムラインが表示されました。
ありきたりの表示なので、少しカスタマイズしてみます。
中央にセンタリグ、幅:300px、フッター:非表示、境界線の色:変更、背景:きれいなお姉さんにグラディーションを被せてみます。
クリックしてコードを表示
<div style="width: 300px; margin-left: auto; margin-right: auto; background: linear-gradient(25deg, rgba(255, 0, 0, 0.6), rgba(0, 0, 119, 0.6)) ,url('https://img.heavy-peat.com/2020822-girl1.jpg'); background-size: cover;">
<a class="twitter-timeline" href="https://twitter.com/hatenablog?ref_src=twsrc%5Etfw" data-chrome="nofooter transparent" data-height="800" data-border-color="#c41138">Tweets by hatenablog</a>
</div>
<script async="" src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>このコードをHTML編集で埋め込むと下のように表示されます。
ちょっと凝りすぎたかも知れませんが、はてなブログのタイムラインを少しセクシーなタイムラインに変えることができました。パチパチ。
おまけ
ラブライブ!(Aqours)の松浦果南ちゃんのタイムラインを飾ってみました。
(注)Twitterを複数埋め込む場合、JavaScriptファイル:https://platform.twitter.com/widgets.jsは1回読み込めばOKです。
まとめ
Twitterの埋め込みは、ひと手間かけると、とても面白い表示ができることが分かりました。
少し残念だったのは、リンクの色をdata-link-colorで変えようと試みたのですが、出来ませんでした。
Twitterの仕様が変わったのでしょうか。
また、ツイートの背景も弄れると楽しかったのですが、JavaScriptを使わないと出来ないみたいなので、面倒臭くて今回は止めました。
気軽に足跡残してね!
この記事が「気になった・参考になった」と感じた方は、リアクションボタンか、ツイッターで♡いいねを押して、足跡を残して頂けると嬉しいです。
https://t.co/bKDGNtWawN
— heavy-peat (@AfterWork_Lab) July 10, 2022
Twitterをカスタマイズしてブログに埋め込む方法の記事です。
Twitterで遊んで見たい方は読んでみて下さい。#Blogger #Twitter #CSS #Twitter埋め込み
それでは今回の記事はこれでおしまい。